HTML <input> size属性用于根据<input>元素的字符指定可见宽度。它可用于许多输入字段,例如文本,搜索,电话,URL,电子邮件和密码。
用法:
<input size="number">
属性值:它包含一个数字值,该数字值以字符数指定输入字段的宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML input size Attribute</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML input size Attribute
</h2>
<input type="text"
value="This is the default size.">
<br>
<br>
<input type="text"
size="50"
value= "This is user specified size
with value equals 50">
</body>
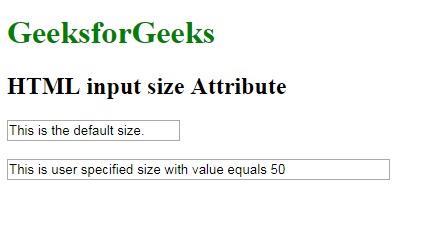
</html>输出:

支持的浏览器:下面列出了HTML输入大小属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML size属性用法及代码示例
- HTML <basefont> size属性用法及代码示例
- HTML <select> size属性用法及代码示例
- HTML <font> size属性用法及代码示例
- HTML HR size用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML max属性用法及代码示例
- HTML src属性用法及代码示例
- HTML name属性用法及代码示例
- HTML for属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML <a> rel属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <input> size Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
