HTML <input> size屬性用於根據<input>元素的字符指定可見寬度。它可用於許多輸入字段,例如文本,搜索,電話,URL,電子郵件和密碼。
用法:
<input size="number">
屬性值:它包含一個數字值,該數字值以字符數指定輸入字段的寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML input size Attribute</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML input size Attribute
</h2>
<input type="text"
value="This is the default size.">
<br>
<br>
<input type="text"
size="50"
value= "This is user specified size
with value equals 50">
</body>
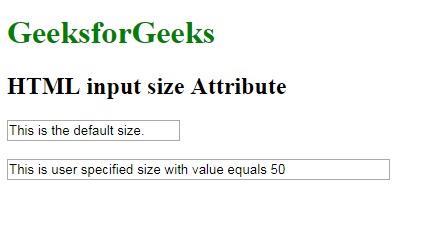
</html>輸出:

支持的瀏覽器:下麵列出了HTML輸入大小屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML size屬性用法及代碼示例
- HTML <basefont> size屬性用法及代碼示例
- HTML <select> size屬性用法及代碼示例
- HTML <font> size屬性用法及代碼示例
- HTML HR size用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <input> size Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
