HTML <font> size屬性用於指定<font>元素中存在的文本的大小。
用法:
<font size="number">
屬性值:它包含指定文本大小的單個值數字。字體大小在1到7之間。字體大小的默認值為3。
注意:HTML 5不支持<font> size屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML font size Attribute</title>
</head>
<body>
<font size="1">GeeksforGeeks!</font>
<br />
<font size="2">GeeksforGeeks!</font>
<br />
<font size="3">GeeksforGeeks!</font>
<br />
<font size="4">GeeksforGeeks!</font>
<br />
<font size="5">GeeksforGeeks!</font>
<br />
<font size="6">GeeksforGeeks!</font>
<br />
<font size="7">GeeksforGeeks!</font>
</body>
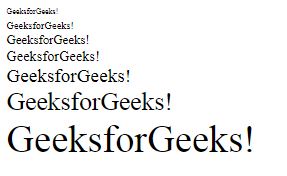
</html>輸出:

支持的瀏覽器:下麵列出了HTML <font> size屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML size屬性用法及代碼示例
- HTML <basefont> size屬性用法及代碼示例
- HTML <select> size屬性用法及代碼示例
- HTML <input> size屬性用法及代碼示例
- HTML HR size用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <font> size Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
