DOM HR size屬性用於設置或返回<hr>元素的size屬性的vlue。
用法:
- 它返回HR大小屬性。
hrobject.size
- 用於設置HR大小屬性。
hrobject.size="value"
屬性值:
- value:它包含指定HR元素高度的像素值。
返回值:它返回一個字符串值,該值代表HR元素的高度。
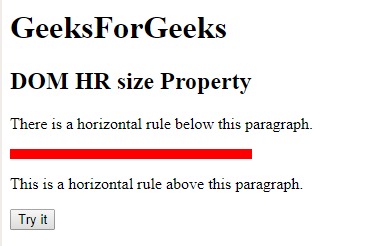
範例1:本示例返回HR大小屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR size property</title>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM HR size Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" size="10px"
width="240px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">
Try it
</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").size;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>- 在單擊按鈕之前:

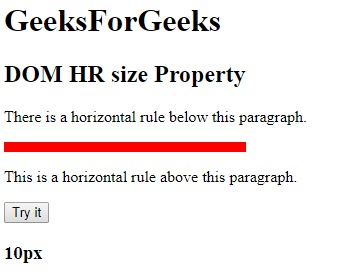
- 單擊按鈕後:

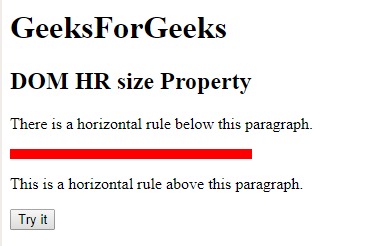
範例2:本示例設置HR大小屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM HR size property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR size Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" size="10px"
width="240px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x =
document.getElementById("GFG").size = "5";
document.getElementById("sudo").innerHTML
= "The value of the size Attribute "
+ "was changed to " + x;
}
</script>
</body>
</html>- 在單擊按鈕之前:

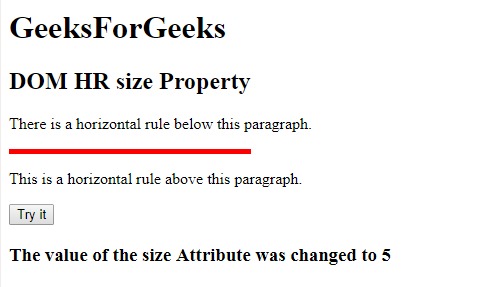
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM HR size屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML Select size用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Input Email size用法及代碼示例
- HTML Input Text size用法及代碼示例
- HTML Input Password size用法及代碼示例
- HTML Input Search size用法及代碼示例
- CSS tab-size用法及代碼示例
- CSS font-size用法及代碼示例
- CSS background-size用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- HTML size屬性用法及代碼示例
- HTML <select> size屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM HR size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
