CSS中的font-size屬性用於設置HTML文檔中文本的字體大小。
用法:
font-size:medium|xx-small|x-small|small|large|x-large
|xx-large|smaller|larger|length|initial|inherit;
屬性值:
- absolute-size:absolute-size用於絕對設置字體大小。 absolute-size的默認值為中。 absolute-size屬性的列表為xx-small,x-small,小,中,大,x-large,xx-large。
用法:
font-size:medium|xx-small|x-small|small|large|x-large|xx-large;
例:
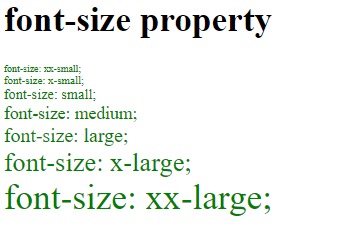
<!DOCTYPE html> <html> <head> <title> CSS font-size property </title> <!-- CSS style to set font-size property --> <style> .xxsmall { color:green; font-size:xx-small; } .xsmall { color:green; font-size:x-small; } .small { color:green; font-size:small; } .medium { color:green; font-size:medium; } .large { color:green; font-size:large; } .xlarge { color:green; font-size:x-large; } .xxlarge { color:green; font-size:xx-large; } </style> </head> <body> <h1>font-size property</h1> <div class = "xxsmall">font-size:xx-small;</div> <div class = "xsmall">font-size:x-small;</div> <div class = "small">font-size:small;</div> <div class = "medium">font-size:medium;</div> <div class = "large">font-size:large;</div> <div class = "xlarge">font-size:x-large;</div> <div class = "xxlarge">font-size:xx-large;</div> </body> </html>輸出:

- relative-size:它包含兩個越來越小的值。 font-size的大小取決於父元素。
用法:
font-size:smaller|larger;
例:
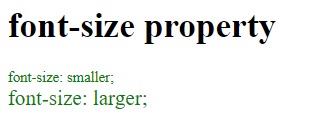
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .smaller { color:green; font-size:smaller; } .larger { color:green; font-size:larger; } </style> </head> <body> <h1>font-size property</h1> <div class = "smaller">font-size:smaller;</div> <div class = "larger">font-size:larger;</div> </body> </html>輸出:

- length:此屬性用於設置font-size的長度。長度可以是px,cm等形式。
用法:
font-size:length;
例:
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .length { color:green; font-size:40px; } </style> </head> <body> <h1>font-size property</h1> <div class = "length">font-size:length;</div> </body> </html>輸出:

- global:此屬性包含三種類型的值,例如initial |繼承未設定。
用法:
font-size:initial|inherit|unset;
例:
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .length { color:green; font-size:initial; } </style> </head> <body> <h1>font-size property</h1> <div class = "length">font-size:initial;</div> </body> </html>輸出:

支持的瀏覽器:下麵列出了font-size屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Safari 1.0
- Opera 7.0
相關用法
- HTML Style fontSize用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS filter屬性用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS column-gap用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS direction屬性用法及代碼示例
- CSS z-index用法及代碼示例
- CSS content屬性用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 CSS | font-size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
