CSS中的font-size属性用于设置HTML文档中文本的字体大小。
用法:
font-size:medium|xx-small|x-small|small|large|x-large
|xx-large|smaller|larger|length|initial|inherit;
属性值:
- absolute-size:absolute-size用于绝对设置字体大小。 absolute-size的默认值为中。 absolute-size属性的列表为xx-small,x-small,小,中,大,x-large,xx-large。
用法:
font-size:medium|xx-small|x-small|small|large|x-large|xx-large;
例:
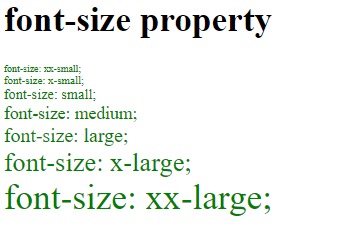
<!DOCTYPE html> <html> <head> <title> CSS font-size property </title> <!-- CSS style to set font-size property --> <style> .xxsmall { color:green; font-size:xx-small; } .xsmall { color:green; font-size:x-small; } .small { color:green; font-size:small; } .medium { color:green; font-size:medium; } .large { color:green; font-size:large; } .xlarge { color:green; font-size:x-large; } .xxlarge { color:green; font-size:xx-large; } </style> </head> <body> <h1>font-size property</h1> <div class = "xxsmall">font-size:xx-small;</div> <div class = "xsmall">font-size:x-small;</div> <div class = "small">font-size:small;</div> <div class = "medium">font-size:medium;</div> <div class = "large">font-size:large;</div> <div class = "xlarge">font-size:x-large;</div> <div class = "xxlarge">font-size:xx-large;</div> </body> </html>输出:

- relative-size:它包含两个越来越小的值。 font-size的大小取决于父元素。
用法:
font-size:smaller|larger;
例:
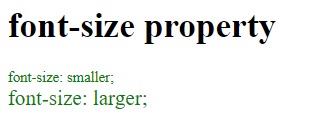
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .smaller { color:green; font-size:smaller; } .larger { color:green; font-size:larger; } </style> </head> <body> <h1>font-size property</h1> <div class = "smaller">font-size:smaller;</div> <div class = "larger">font-size:larger;</div> </body> </html>输出:

- length:此属性用于设置font-size的长度。长度可以是px,cm等形式。
用法:
font-size:length;
例:
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .length { color:green; font-size:40px; } </style> </head> <body> <h1>font-size property</h1> <div class = "length">font-size:length;</div> </body> </html>输出:

- global:此属性包含三种类型的值,例如initial |继承未设定。
用法:
font-size:initial|inherit|unset;
例:
<!DOCTYPE html> <html> <head> <title> CSS font-size Property </title> <!-- CSS property to set font-size --> <style> .length { color:green; font-size:initial; } </style> </head> <body> <h1>font-size property</h1> <div class = "length">font-size:initial;</div> </body> </html>输出:

支持的浏览器:下面列出了font-size属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Safari 1.0
- Opera 7.0
相关用法
- HTML Style fontSize用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS filter属性用法及代码示例
- CSS transform属性用法及代码示例
- CSS column-gap用法及代码示例
- HTML DOM id用法及代码示例
- CSS direction属性用法及代码示例
- CSS z-index用法及代码示例
- CSS content属性用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 CSS | font-size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
