CSS中的background-size屬性用於設置背景圖像的大小。
用法:
background-size:auto|length|cover|contain|initial|inherit;
屬性值:
auto:用於將background-size屬性設置為其默認值。用於將background-image顯示為原始大小。
- 用法:
background-size:auto;
- 例:
<!DOCTYPE html> <html> <head> <title> background-size Property </title> <style> body { background-image:url( 'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-size:auto; background-repeat:no-repeat; } </style> </head> <body> <h2>background-size:auto;</h2> </body> </html> - 輸出:

length:用於設置background-image的寬度和高度。第一個值表示寬度,第二個值表示背景圖像的高度,以px,pt,em等表示。如果未指定任何值,則將其設置為auto。
- 用法:
background-size:length;
- 例:
<!DOCTYPE html> <html> <head> <title> background-size Property </title> <style> body { background-image:url( 'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-size:400px 450px; background-repeat:no-repeat; } </style> </head> <body> <h2>background-size:length;</h2> </body> </html> - 輸出:

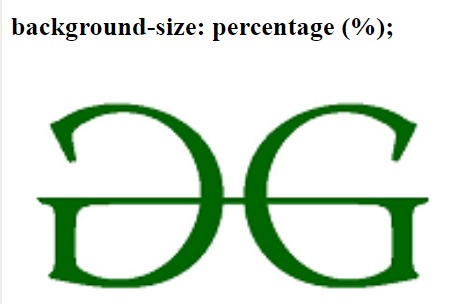
percent:用於設置與父元素相關的寬度和高度(以百分比表示)。第一個值表示寬度,第二個值表示背景圖像的高度。如果未提供任何值,則將其設置為auto。
- 用法:
background-size:percentage;
- 例:
<!DOCTYPE html> <html> <head> <title> background-size Property </title> <style> body { background-image:url( 'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-size:50%; background-repeat:no-repeat; } </style> </head> <body> <h2>background-size:percentage (%);</h2> </body> </html> - 輸出:

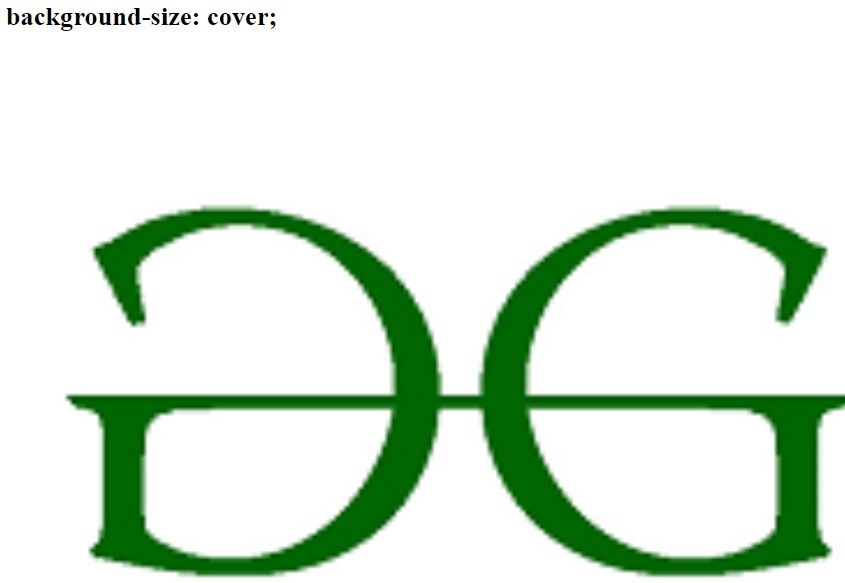
cover:用於調整背景圖像的大小以覆蓋整個容器元素。
- 用法:
background-size:cover;
- 例:
<!DOCTYPE html> <html> <head> <title> background-size Property </title> <style> body { background-image:url( 'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png'); background-size:cover; background-repeat:no-repeat; } </style> </head> <body> <h2>background-size:cover;</h2> </body> </html> - 輸出:

支持的瀏覽器:background-size屬性支持的瀏覽器如下所示:
- Google Chrome 4.0、1.0 -webkit-
- Internet Explorer 9.0
- Firefox 4.0、3.6-moz-
- Opera 4.1、3.0 -webkit-
- Safari 10.5、10-o-
相關用法
- HTML Style backgroundSize用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS shape-outside用法及代碼示例
- CSS margin-right用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS box-sizing用法及代碼示例
- CSS transform屬性用法及代碼示例
- CSS left屬性用法及代碼示例
- CSS grid-gap用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | background-size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
