HTML DOM樣式backgroundSize屬性用於設置或返回背景圖像的大小。
用法:
- 獲取backgroundSize屬性
object.style.backgroundSize
- 設置backgroundSize屬性
object.style.backgroundSize = "auto | length | percentage | cover| contain |initial | inherit"
屬性值:
- auto:這用於以原始尺寸顯示背景圖像。這是默認值。
- length:這用於設置圖像的高度和寬度。這兩個值分別設置寬度和高度。如果僅給出一個值,則另一個值設置為“自動”。
- percentage:這將根據父元素的百分比設置寬度和高度。這兩個值分別設置寬度和高度。如果僅給出一個值,則另一個值設置為“自動”。
- cover:這用於縮放背景圖像以覆蓋整個容器元素。
- contain:這用於縮放背景圖像,使其盡可能大,以使高度和寬度都適合容器區域內。
- initial:用於將此屬性設置為其默認值。
- inherit:這從其父級繼承了背景尺寸屬性。
- 汽車:用於以原始尺寸(默認值)顯示背景圖像。
例:
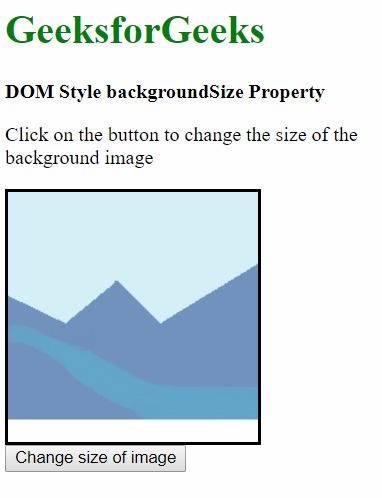
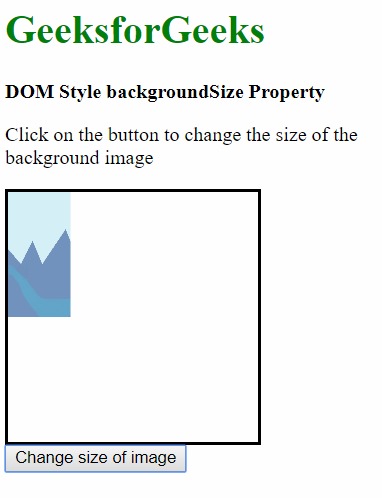
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; /* we set the size ourselves to demonstrate auto */ background-size:100px; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()">Change size of image</button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to auto elem.style.backgroundSize = 'auto'; } </script> </body> </html>輸出:
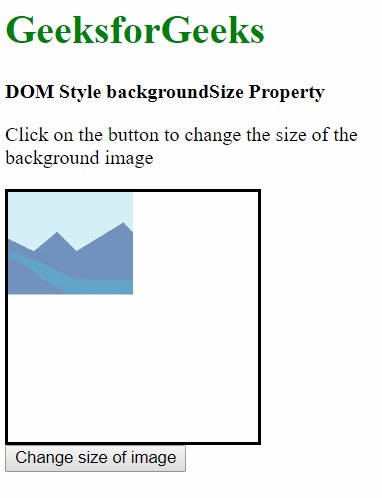
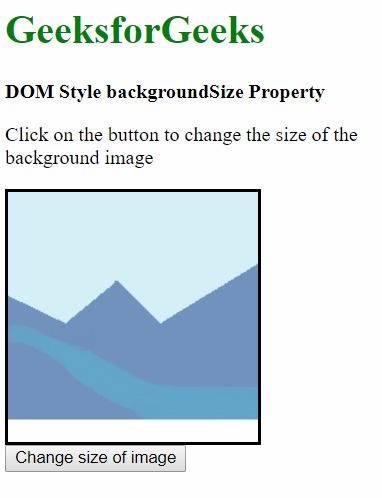
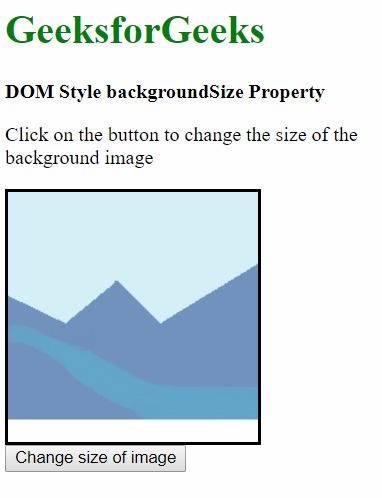
- 按下按鈕之前:

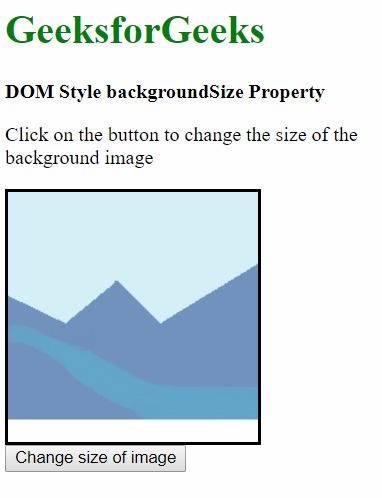
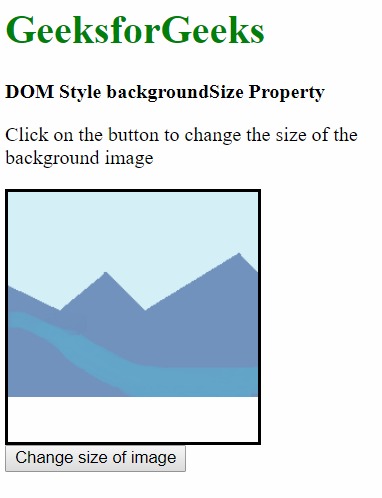
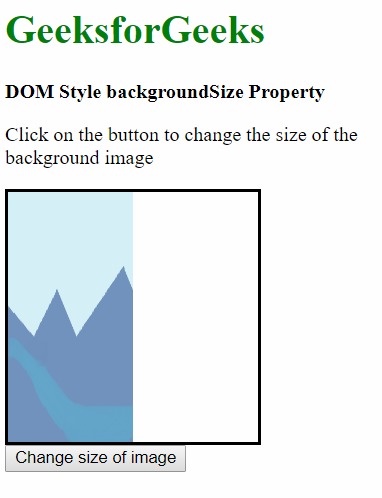
- 按下按鈕後:

- 按下按鈕之前:
- 長度:這用於設置圖像的高度和寬度。這兩個值分別設置寬度和高度。如果僅給出一個值,則另一個值設置為“自動”。
例:
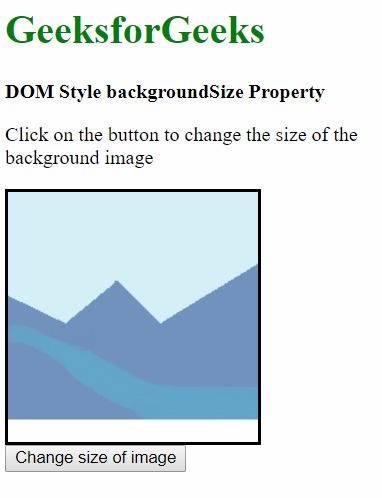
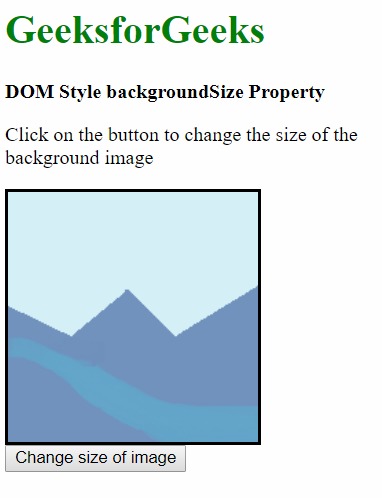
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()">Change size of image</button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to 200px in width // and 50px in height elem.style.backgroundSize = '200px 50px'; } </script> </body> </html>輸出:
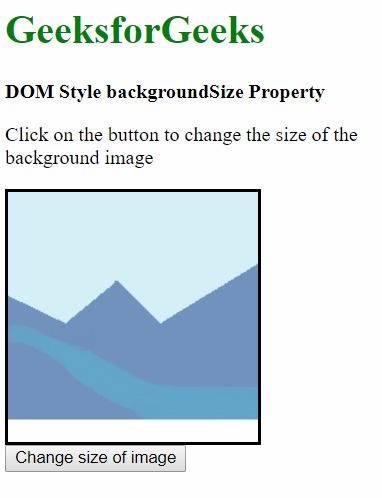
- 按下按鈕之前:

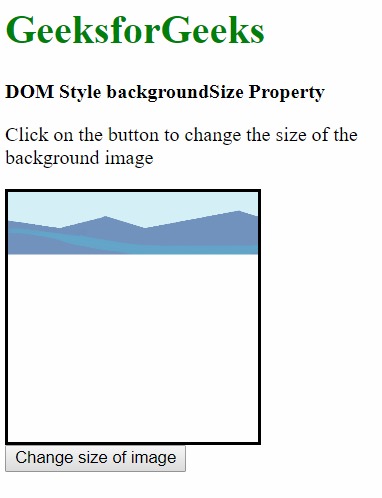
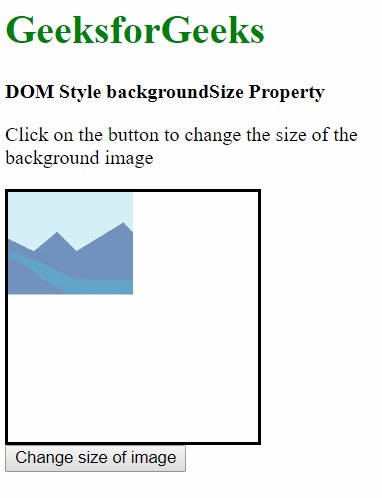
- 按下按鈕後:

- 按下按鈕之前:
- 百分比:這將根據父元素的百分比設置寬度和高度。這兩個值分別設置寬度和高度。如果僅給出一個值,則另一個值設置為“自動”。
例:
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()"> Change size of image </button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to 25% in width and 50% in height elem.style.backgroundSize = '25% 50%'; } </script> </body> </html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

- 按下按鈕之前:
- 覆蓋:這用於縮放背景圖像以覆蓋整個容器元素。
示例4:
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()">Change size of image</button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to cover elem.style.backgroundSize = 'cover'; } </script> </body> </html>輸出:
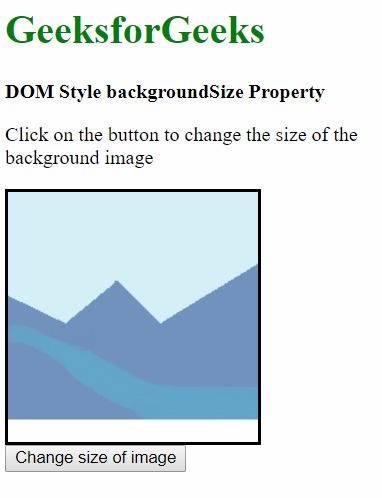
- 按下按鈕之前:

- 按下按鈕後:

- 按下按鈕之前:
- 包含:這用於縮放背景圖像,使其盡可能大,以使高度和寬度都適合容器區域內。
示例5:
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()"> Change size of image </button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to contain elem.style.backgroundSize = 'contain'; } </script> </body> </html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

- 按下按鈕之前:
- 初始:用於將此屬性設置為其默認值。
示例6:
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; /* we set the size ourselves to demonstrate initial */ background-size:100px; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div class="bg-img"></div> <button onclick="changePos()"> Change size of image </button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to initial elem.style.backgroundSize = 'initial'; } </script> </body> </html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

- 按下按鈕之前:
- 繼承:這從其父級繼承了背景尺寸屬性。
示例7:
<!DOCTYPE html> <html lang="en"> <head> <title>DOM Style backgroundSize Property</title> <style> .bg-img { height:200px; width:200px; border-style:solid; background-image:url( 'https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png'); background-repeat:no-repeat; } #parent { background-size:100px 200px; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <b>DOM Style backgroundSize Property</b> <p>Click on the button to change the size of the background image</p> <div id="parent"> <div class="bg-img"></div> </div> <button onclick="changePos()"> Change size of image </button> <script> function changePos() { elem = document.querySelector('.bg-img'); // Setting size to inherit elem.style.backgroundSize = 'inherit'; } </script> </body> </html>輸出:
- 按下按鈕之前:

- 按下按鈕後:

- 按下按鈕之前:
支持的瀏覽器:backgroundSize屬性支持的瀏覽器如下:
- Chrome 4.0
- Internet Explorer 9.0
- Firefox 4.0
- Safari 4.1
- Opera 10.5
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style backgroundSize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
