HTML中的size屬性用於指定輸入字段的初始寬度和select元素的可見行數。
size屬性可以與以下元素一起使用:
- <輸入>
- <hr>
- <選擇>
<input> size屬性:此屬性指定輸入元素的可見寬度。
用法:
<input size = "value">
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<!-- It is the default size -->
Name:
<input type="text">
<br>
<br>
<!-- It's user specified size with value 50 -->
Email-id:
<input type="text" size="50">
</center>
</body>
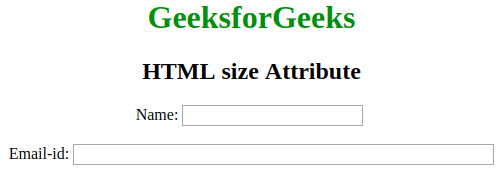
</html>輸出:

<select> size屬性:此屬性指定下拉列表中可見選項的數量。
用法:
<select size = "value"> option values...</select>
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<p>Sorting Algorithms</p>
<select size="3">
<option value="merge">
merge sort
</option>
<option value="bubble">
bubble sort
</option>
<option value="selection">
selection sort</option>
<option value="quick">quick sort</option>
<option value="insertion">insertion sort</option>
</select>
</body>
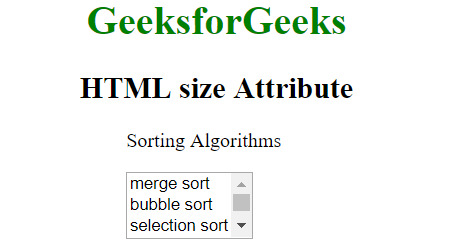
</html>輸出:

<hr> size屬性:此屬性指定水平線的高度。
用法:
<hr size = "value">
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align:center;
}
hr {
background:green;
}
</style>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<hr size = "26">
</body>
</html>輸出:

支持的瀏覽器:下麵列出了受size屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <input> size屬性用法及代碼示例
- HTML <select> size屬性用法及代碼示例
- HTML <font> size屬性用法及代碼示例
- HTML <basefont> size屬性用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- SVG font-size屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | size Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
