HTML <font> size属性用于指定<font>元素中存在的文本的大小。
用法:
<font size="number">
属性值:它包含指定文本大小的单个值数字。字体大小在1到7之间。字体大小的默认值为3。
注意:HTML 5不支持<font> size属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML font size Attribute</title>
</head>
<body>
<font size="1">GeeksforGeeks!</font>
<br />
<font size="2">GeeksforGeeks!</font>
<br />
<font size="3">GeeksforGeeks!</font>
<br />
<font size="4">GeeksforGeeks!</font>
<br />
<font size="5">GeeksforGeeks!</font>
<br />
<font size="6">GeeksforGeeks!</font>
<br />
<font size="7">GeeksforGeeks!</font>
</body>
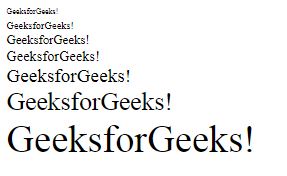
</html>输出:

支持的浏览器:下面列出了HTML <font> size属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML size属性用法及代码示例
- HTML <basefont> size属性用法及代码示例
- HTML <select> size属性用法及代码示例
- HTML <input> size属性用法及代码示例
- HTML HR size用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML max属性用法及代码示例
- HTML src属性用法及代码示例
- HTML name属性用法及代码示例
- HTML for属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML <a> rel属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <font> size Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
