HTML DOM中的“选择长度”属性用于返回下拉列表中<option>元素的数量。成功时此属性返回整数值,否则返回错误。
用法:
selectObject.length
以下示例程序旨在说明HTML DOM中的Select length属性:
例:本示例返回在下拉列表中找到的<option>元素数。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select length Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select length Property
</h2>
Select your preferred course from the drop-down list:
<select id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To return the number of elements in
the dropdown list, double-click the
"Return Count" button.
</p>
<button ondblclick="myGeeks()">
Return Count
</button>
<p id="GFG"></p>
<!-- Script to use Select length Property -->
<script>
function myGeeks() {
var d = document.getElementById("myCourses").length;
document.getElementById("GFG").innerHTML = d;
}
</script>
</body>
</html> 输出:
单击按钮之前:

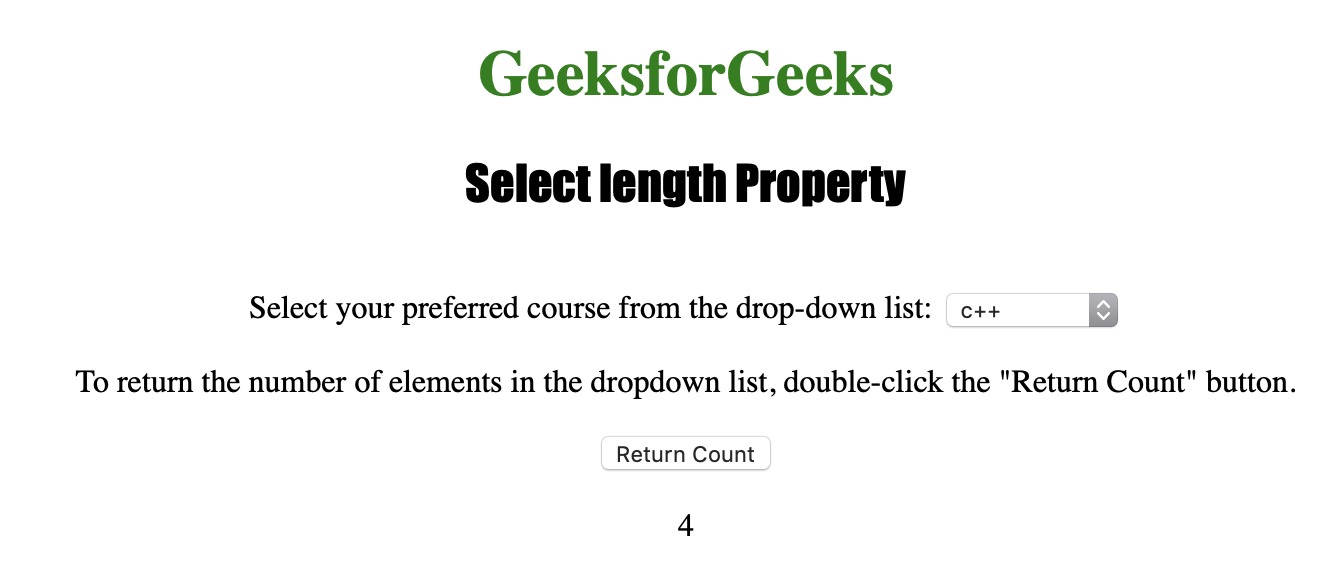
单击按钮后:

支持的浏览器:DOM选择长度属性支持的浏览器如下:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Select value用法及代码示例
- HTML Select name用法及代码示例
- HTML Select size用法及代码示例
- HTML Select multiple用法及代码示例
- HTML Select disabled用法及代码示例
- HTML Select selectedIndex用法及代码示例
- HTML Select form用法及代码示例
- HTML Select type用法及代码示例
- HTML Select autofocus用法及代码示例
- HTML DOM length用法及代码示例
- HTML Window length用法及代码示例
- HTML Storage length用法及代码示例
- HTML History length用法及代码示例
- HTML Form length用法及代码示例
- CSS user-select用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Select length Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
