HTML DOM中的“選擇長度”屬性用於返回下拉列表中<option>元素的數量。成功時此屬性返回整數值,否則返回錯誤。
用法:
selectObject.length
以下示例程序旨在說明HTML DOM中的Select length屬性:
例:本示例返回在下拉列表中找到的<option>元素數。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Select length Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Select length Property
</h2>
Select your preferred course from the drop-down list:
<select id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>
To return the number of elements in
the dropdown list, double-click the
"Return Count" button.
</p>
<button ondblclick="myGeeks()">
Return Count
</button>
<p id="GFG"></p>
<!-- Script to use Select length Property -->
<script>
function myGeeks() {
var d = document.getElementById("myCourses").length;
document.getElementById("GFG").innerHTML = d;
}
</script>
</body>
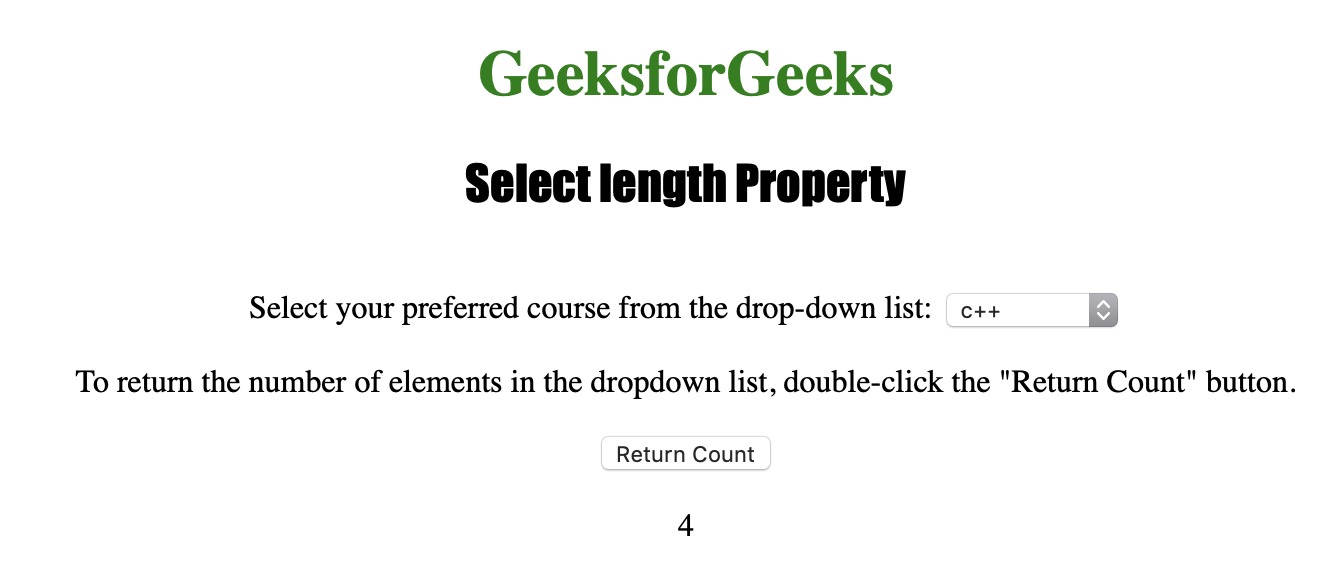
</html> 輸出:
單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM選擇長度屬性支持的瀏覽器如下:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Select value用法及代碼示例
- HTML Select name用法及代碼示例
- HTML Select size用法及代碼示例
- HTML Select multiple用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Select selectedIndex用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Select autofocus用法及代碼示例
- HTML DOM length用法及代碼示例
- HTML Window length用法及代碼示例
- HTML Storage length用法及代碼示例
- HTML History length用法及代碼示例
- HTML Form length用法及代碼示例
- CSS user-select用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Select length Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
