DOM表單長度屬性用於返回表單中包含的輸入字段的數量。
用法:
formObject.length
返回值:它返回一個數字值,該值代表表單中輸入字段或元素的數量。
示例1:返回輸入字段數。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Form length Property.
</h2>
<form id="users"
action="#">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to return
the number of elements contained in the form.</p>
<button onclick="myGeeks()">
Try it
</button>
<p id="sudo"
style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return the number of input field
var x =
document.getElementById(
"users").length;
document.getElementById("sudo").innerHTML =
"There are " + x +
" Input Field contained by the form.";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

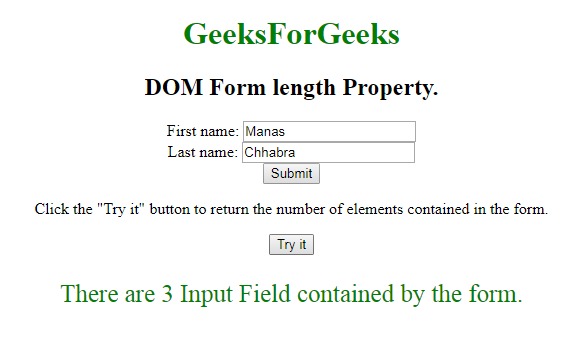
單擊按鈕後:

示例2:返回輸入字段的值。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Form length Property.</h2>
<form id="users"
action="#">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to return
the value of each input field or element
contained in the form.</p>
<button onclick="myGeeks()">Try it</button>
<p id="sudo" style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return values of input field.
var x = document.getElementById("users");
var text = "";
var i = 0;
for (i = 0; i < x.length; i++) {
text = text + x.elements[i].value + "<br>";
}
document.getElementById("sudo").innerHTML = text;
}
</script>
</body>
</html>輸出:
在單擊“打開”按鈕之前:

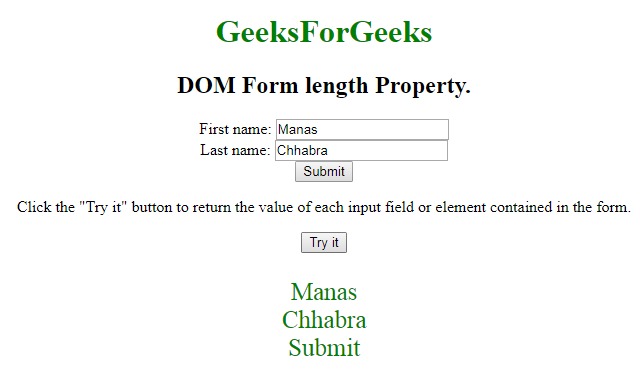
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Form length屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Form name用法及代碼示例
- HTML Form target用法及代碼示例
- HTML form method用法及代碼示例
- HTML Label form用法及代碼示例
- HTML Form enctype用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Button form用法及代碼示例
- HTML Form noValidate用法及代碼示例
- HTML Textarea form用法及代碼示例
- HTML Form action用法及代碼示例
- HTML Form autocomplete用法及代碼示例
- HTML Object form用法及代碼示例
- HTML Input URL form用法及代碼示例
- HTML Output form用法及代碼示例
- HTML Option form用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Form length Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
