HTML DOM中的Form enctype屬性用於設置或返回表單中的enctype屬性的值。此屬性指定提交給服務器時應以編碼形式顯示的數據。僅當方法= “POST”時,才可以使用這種類型的屬性。
用法:
- 它用於返回enctype屬性。
formObject.enctype
- 它用於設置enctype屬性。
formObject.enctype = "application/x-www-form-urlencoded, multipart/form-data, text/plain"
屬性值:
- application/x-www-form-urlencoded:它是默認值。在發送到服務器之前,它將對所有字符進行編碼。它將空格轉換為+符號,並將特殊字符轉換為其十六進製值。
- multipart/form-data:此值不編碼任何字符。
- text/plain:此值將空格轉換為+符號,但不轉換特殊字符。
返回值當將其發送到服務器時,它返回一個字符串值,該值代表表單數據的編碼類型。
範例1:本示例使用getElementById()方法返回enctype屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form enctype Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form enctype Property</h2>
<form action="#" id="GFG" method="post"
enctype="multipart/form-data">
First name:<input type="text" name="fname">
<br><br>
Last name:<input type="text" name="lname">
<br><br>
Address:<input type="text" name="Address">
<br><br>
<input type="submit" value="Submit">
</form>
<p>
Click on Button to return enctype
attribute value
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "sudo"></p>
<!-- Script to return enctype property value -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").enctype;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

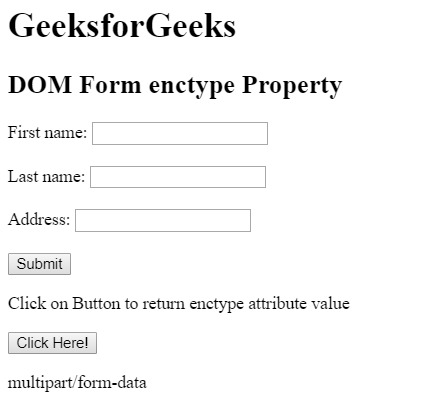
單擊按鈕後:

範例2:本示例設置enctype屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form enctype Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form enctype Property</h2>
<form action="#" id="GFG" method="post"
enctype="multipart/form-data">
First name:<input type="text" name="fname">
<br><br>
Last name:<input type="text" name="lname">
<br><br>
Address:<input type="text" name="Address">
<br><br>
<input type="submit" value="Submit">
</form>
<p>
Click on Button to return the
enctype attribute value
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="sudo"></p>
<!-- Script to set enctype attribute value -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").enctype
= "application/x-www-form-urlencoded";
document.getElementById("sudo").innerHTML
= "The value of the enctype attribute"
+ " was changed to:" + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

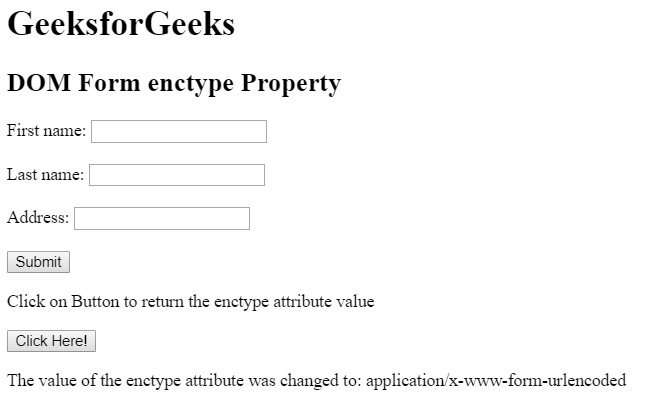
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Form enctype屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <form> enctype屬性用法及代碼示例
- HTML enctype屬性用法及代碼示例
- HTML Form name用法及代碼示例
- HTML Form length用法及代碼示例
- HTML Option form用法及代碼示例
- HTML form method用法及代碼示例
- HTML Object form用法及代碼示例
- HTML Form target用法及代碼示例
- HTML Output form用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Fieldset form用法及代碼示例
- HTML Form acceptCharset用法及代碼示例
- HTML Textarea form用法及代碼示例
- HTML Button form用法及代碼示例
- HTML Form action用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Form enctype Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
