DOM Form Target屬性用於設置或返回表單的target屬性的值。Target屬性用於指定提交的結果將在當前窗口,新選項卡還是新框架中打開。
用法:
- 它用於返回目標屬性。
formObject.target
- 用於設置目標屬性。
formObject.target = "_blank|_self|_parent|_top|framename"
- _blank:它定義了提交的結果將在新窗口或新選項卡中打開。
- _self:它指定提交的結果將在同一窗口中打開。
- _parent:它指定結果將在父框架集中打開。
- _top:它指定結果將在整個窗口中打開。
- framename:它在命名框架中打開。
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
屬性值
返回值:它返回一個字符串值,該字符串值表示提交的結果將在當前窗口,新選項卡還是新框架中打開。
示例1:說明如何設置屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Form target Property</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form target Property</h2>
<form action="#" id="GFG" target="_self">
First name:
<input type="text" name="fname">
<br> Last name:
<input type="text" name="lname">
<br> Address:
<input type="text" name="Address">
<br>
<input type="submit" value="Submit">
</form>
<BR>
<b><p>Click on Try it Button to set the
value of the target attribute.</p>
<button onclick="Geeks()">Try it</button>
<p id="sudo"
style="color:green;fonnt-size:20px;">
</p>
<script>
function Geeks() {
// Set _blank property.
var x = document.getElementById(
"GFG").target = "_blank";
document.getElementById("sudo").innerHTML =
"The value of the target attribute was changed to"
+ x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:說明如何返回屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Form target Property</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form target Property</h2>
<form action="#"
id="GFG"
target="_self">
First name:
<input type="text"
name="fname">
<br> Last name:
<input type="text"
name="lname">
<br> Address:
<input type="text"
name="Address">
<br>
<input type="submit"
value="Submit">
</form>
<BR>
<b><p>Click on Try it Button to return
the value of the target attribute.</p></b>
<button onclick="Geeks()">Try it</button>
<p id="sudo" style="color:green;font-size:30px;">
</p>
<script>
function Geeks() {
// Return form target property.
var x = document.getElementById("GFG").target;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

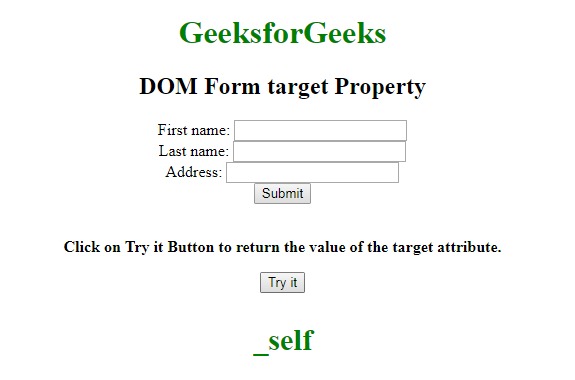
單擊按鈕後:

支持的瀏覽器:
相關用法
- HTML <form> target屬性用法及代碼示例
- HTML Area target用法及代碼示例
- HTML target Event用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML Base target用法及代碼示例
- HTML Form name用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Object form用法及代碼示例
- HTML Legend form用法及代碼示例
- HTML Output form用法及代碼示例
- HTML Input URL form用法及代碼示例
- HTML Label form用法及代碼示例
- HTML Textarea form用法及代碼示例
- HTML Form autocomplete用法及代碼示例
- HTML form method用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Form target Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
