DOM Form Target属性用于设置或返回表单的target属性的值。Target属性用于指定提交的结果将在当前窗口,新选项卡还是新框架中打开。
用法:
- 它用于返回目标属性。
formObject.target
- 用于设置目标属性。
formObject.target = "_blank|_self|_parent|_top|framename"
- _blank:它定义了提交的结果将在新窗口或新选项卡中打开。
- _self:它指定提交的结果将在同一窗口中打开。
- _parent:它指定结果将在父框架集中打开。
- _top:它指定结果将在整个窗口中打开。
- framename:它在命名框架中打开。
- 谷歌浏览器
- 火狐浏览器
- Edge
- Safari
- Opera
属性值
返回值:它返回一个字符串值,该字符串值表示提交的结果将在当前窗口,新选项卡还是新框架中打开。
示例1:说明如何设置属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Form target Property</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form target Property</h2>
<form action="#" id="GFG" target="_self">
First name:
<input type="text" name="fname">
<br> Last name:
<input type="text" name="lname">
<br> Address:
<input type="text" name="Address">
<br>
<input type="submit" value="Submit">
</form>
<BR>
<b><p>Click on Try it Button to set the
value of the target attribute.</p>
<button onclick="Geeks()">Try it</button>
<p id="sudo"
style="color:green;fonnt-size:20px;">
</p>
<script>
function Geeks() {
// Set _blank property.
var x = document.getElementById(
"GFG").target = "_blank";
document.getElementById("sudo").innerHTML =
"The value of the target attribute was changed to"
+ x;
}
</script>
</body>
</html>输出:
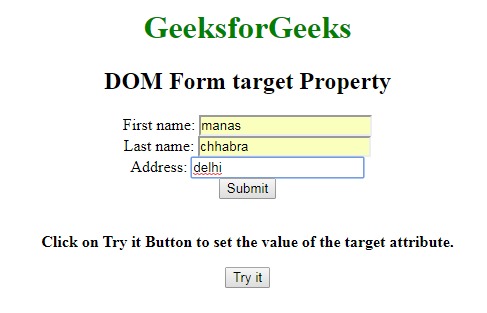
在单击按钮之前:

单击按钮后:

示例2:说明如何返回属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Form target Property</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form target Property</h2>
<form action="#"
id="GFG"
target="_self">
First name:
<input type="text"
name="fname">
<br> Last name:
<input type="text"
name="lname">
<br> Address:
<input type="text"
name="Address">
<br>
<input type="submit"
value="Submit">
</form>
<BR>
<b><p>Click on Try it Button to return
the value of the target attribute.</p></b>
<button onclick="Geeks()">Try it</button>
<p id="sudo" style="color:green;font-size:30px;">
</p>
<script>
function Geeks() {
// Return form target property.
var x = document.getElementById("GFG").target;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
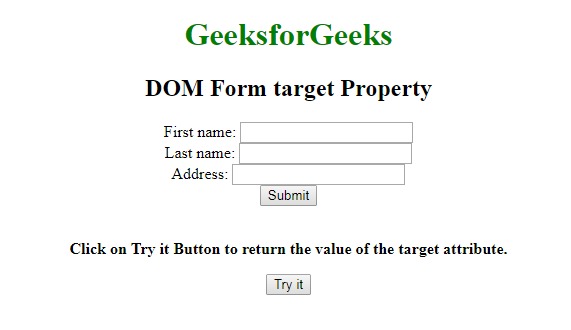
在单击按钮之前:

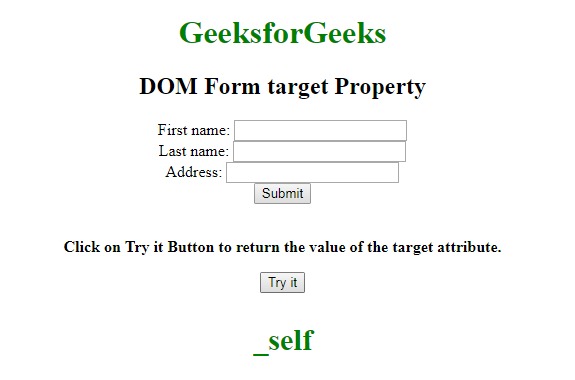
单击按钮后:

支持的浏览器:
相关用法
- HTML <form> target属性用法及代码示例
- HTML Area target用法及代码示例
- HTML target Event用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Base target用法及代码示例
- HTML Form name用法及代码示例
- HTML Select form用法及代码示例
- HTML Object form用法及代码示例
- HTML Legend form用法及代码示例
- HTML Output form用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Label form用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML form method用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Form target Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
