DOM表单名称属性用于设置或返回表单中name属性的值。每个输入字段都需要name属性。如果未在输入字段中指定name属性,则将根本不发送该字段的数据。
用法:
- 它用于返回name属性。
formObject.name
- 它用于设置name属性。
formObject.name = name
- name:它指定表单的名称。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值
返回值:它返回一个代表表单名称的字符串值。
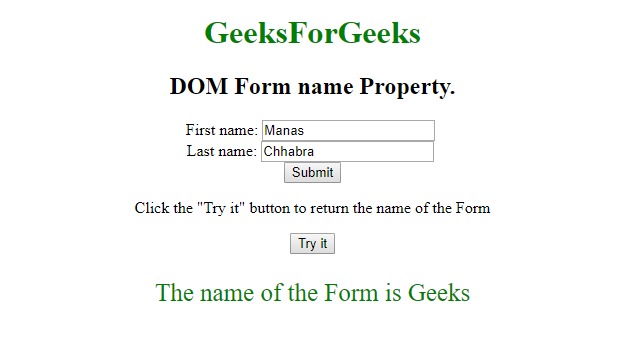
示例1:说明如何返回属性的HTML程序。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Form name Property.</h2>
<form id="users"
action="#"
name="Geeks">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to return
the name of the Form </p>
<button onclick="myGeeks()">
Try it
</button>
<p id="sudo"
style="font-size:25px;color:green;">
</p>
<script>
function myGeeks() {
// Return the property
var x = document.getElementById(
"users").name;
document.getElementById("sudo").innerHTML =
"The name of the Form is " + x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

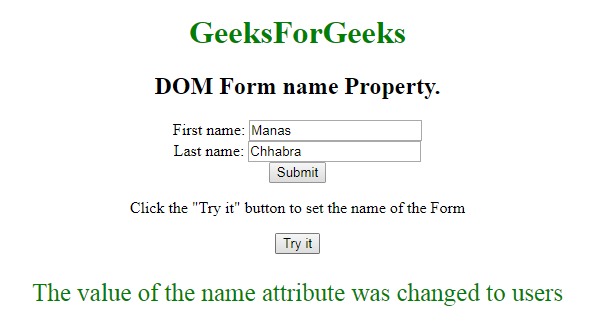
示例2:说明如何设置属性的HTML程序。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>DOM Form name Property.</h2>
<form id="users"
action="#"
name="Geeks">
First name:
<input type="text"
name="fname"
value="Manas">
<br> Last name:
<input type="text"
name="lname"
value="Chhabra">
<br>
<input type="submit"
value="Submit">
</form>
<p>Click the "Try it" button to
set the name of the Form </p>
<button onclick="myGeeks()">
Try it
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Set the name attribute value.
var x = document.getElementById(
"users").name = "users";
document.getElementById("sudo").innerHTML =
"The value of the name attribute was changed to "
+ x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM表单名称属性支持的浏览器:
相关用法
- HTML Option form用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML Form noValidate用法及代码示例
- HTML Label form用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Button form用法及代码示例
- HTML Fieldset form用法及代码示例
- HTML Legend form用法及代码示例
- HTML Select form用法及代码示例
- HTML Output form用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Form length用法及代码示例
- HTML Form enctype用法及代码示例
- HTML Form acceptCharset用法及代码示例
- HTML Form target用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Form name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
