HTML DOM中的Form enctype属性用于设置或返回表单中的enctype属性的值。此属性指定提交给服务器时应以编码形式显示的数据。仅当方法= “POST”时,才可以使用这种类型的属性。
用法:
- 它用于返回enctype属性。
formObject.enctype
- 它用于设置enctype属性。
formObject.enctype = "application/x-www-form-urlencoded, multipart/form-data, text/plain"
属性值:
- application/x-www-form-urlencoded:它是默认值。在发送到服务器之前,它将对所有字符进行编码。它将空格转换为+符号,并将特殊字符转换为其十六进制值。
- multipart/form-data:此值不编码任何字符。
- text/plain:此值将空格转换为+符号,但不转换特殊字符。
返回值当将其发送到服务器时,它返回一个字符串值,该值代表表单数据的编码类型。
范例1:本示例使用getElementById()方法返回enctype属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form enctype Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form enctype Property</h2>
<form action="#" id="GFG" method="post"
enctype="multipart/form-data">
First name:<input type="text" name="fname">
<br><br>
Last name:<input type="text" name="lname">
<br><br>
Address:<input type="text" name="Address">
<br><br>
<input type="submit" value="Submit">
</form>
<p>
Click on Button to return enctype
attribute value
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<p id = "sudo"></p>
<!-- Script to return enctype property value -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").enctype;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html> 输出:
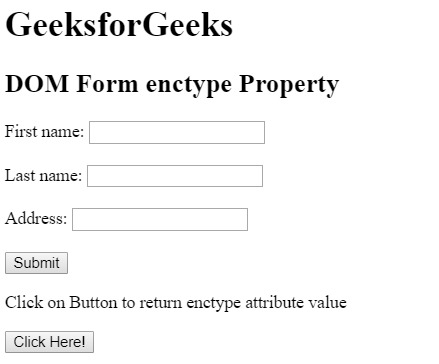
在单击按钮之前:

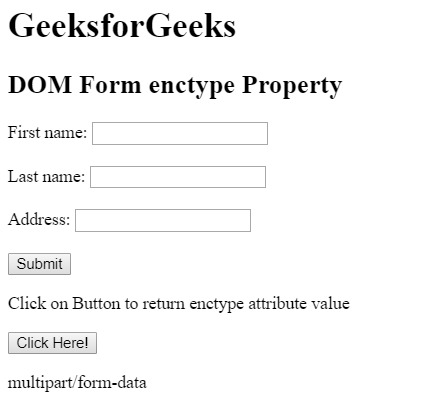
单击按钮后:

范例2:本示例设置enctype属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form enctype Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form enctype Property</h2>
<form action="#" id="GFG" method="post"
enctype="multipart/form-data">
First name:<input type="text" name="fname">
<br><br>
Last name:<input type="text" name="lname">
<br><br>
Address:<input type="text" name="Address">
<br><br>
<input type="submit" value="Submit">
</form>
<p>
Click on Button to return the
enctype attribute value
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="sudo"></p>
<!-- Script to set enctype attribute value -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").enctype
= "application/x-www-form-urlencoded";
document.getElementById("sudo").innerHTML
= "The value of the enctype attribute"
+ " was changed to:" + x;
}
</script>
</body>
</html> 输出:
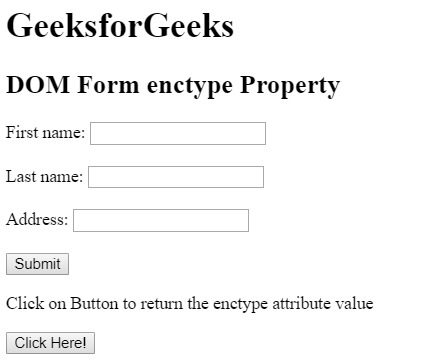
在单击按钮之前:

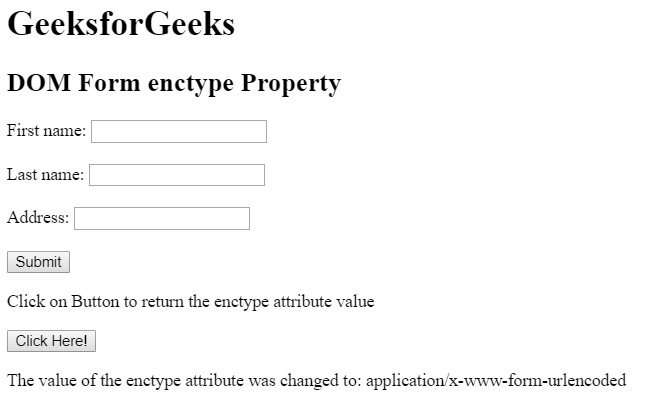
单击按钮后:

支持的浏览器:下面列出了DOM Form enctype属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <form> enctype属性用法及代码示例
- HTML enctype属性用法及代码示例
- HTML Form name用法及代码示例
- HTML Form length用法及代码示例
- HTML Option form用法及代码示例
- HTML form method用法及代码示例
- HTML Object form用法及代码示例
- HTML Form target用法及代码示例
- HTML Output form用法及代码示例
- HTML Select form用法及代码示例
- HTML Fieldset form用法及代码示例
- HTML Form acceptCharset用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Button form用法及代码示例
- HTML Form action用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Form enctype Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
