HTML DOM中的Form动作属性用于设置或返回Form的action属性的值。提交表单后,将调用action属性。提交表单后,表单数据将发送到服务器。
用法:
- 它用于返回action属性。
formObject.action
- 用于设置动作属性。
formObject.action = URL
- URL:用于指定提交表单后将数据发送到的文档的URL。
URL的可能值为:- absolute URL:它指向另一个网站链接。例如:www.gfg.org
- relative URL:它用于指向网页中的文件。例如:www.geeksforgeeks.org
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:
返回值:它返回一个字符串值,该字符串值表示表单的URL。
范例1:这个例子说明如何设置操作属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form action Property</h2>
<form action="#" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword:</label>
<input type="password" name="password">
</form>
<br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<!-- script to set action page -->
<script>
function myGeeks() {
var x = document.getElementById("users").action
= "/gfg.php";
document.getElementById("GFG").innerHTML
= "Action page Changed";
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例2:本示例返回action属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form action Property</h2>
<form action="test.php" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword:</label>
<input type="password" name="password">
</form>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<!-- script to return the the URL where
send the form data -->
<script>
function myGeeks() {
var act = document.getElementById("users").action;
document.getElementById("GFG").innerHTML = act;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

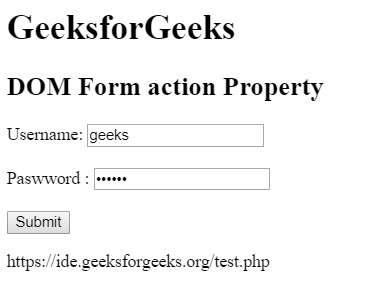
单击按钮后:

支持的浏览器:下面列出了DOM Form action属性支持的浏览器:
相关用法
- HTML Form name用法及代码示例
- HTML Legend form用法及代码示例
- HTML Fieldset form用法及代码示例
- HTML Object form用法及代码示例
- HTML Form length用法及代码示例
- HTML Form noValidate用法及代码示例
- HTML Form acceptCharset用法及代码示例
- HTML Label form用法及代码示例
- HTML Output form用法及代码示例
- HTML Button form用法及代码示例
- HTML Option form用法及代码示例
- HTML Select form用法及代码示例
- HTML Form target用法及代码示例
- HTML Textarea form用法及代码示例
- HTML form method用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Form action Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
