HTML DOM中的Form動作屬性用於設置或返回Form的action屬性的值。提交表單後,將調用action屬性。提交表單後,表單數據將發送到服務器。
用法:
- 它用於返回action屬性。
formObject.action
- 用於設置動作屬性。
formObject.action = URL
- URL:用於指定提交表單後將數據發送到的文檔的URL。
URL的可能值為:- absolute URL:它指向另一個網站鏈接。例如:www.gfg.org
- relative URL:它用於指向網頁中的文件。例如:www.geeksforgeeks.org
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
屬性值:
返回值:它返回一個字符串值,該字符串值表示表單的URL。
範例1:這個例子說明如何設置操作屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form action Property</h2>
<form action="#" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword:</label>
<input type="password" name="password">
</form>
<br>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<!-- script to set action page -->
<script>
function myGeeks() {
var x = document.getElementById("users").action
= "/gfg.php";
document.getElementById("GFG").innerHTML
= "Action page Changed";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

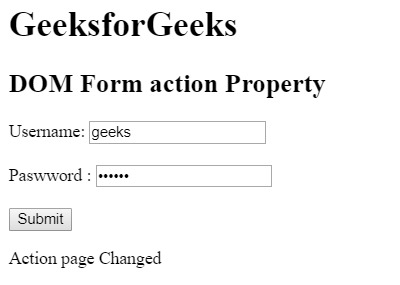
單擊按鈕後:

範例2:本示例返回action屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Form action Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Form action Property</h2>
<form action="test.php" method="post" id="users">
<label for="username">Username:</label>
<input type="text" name="username" id="Username">
<br><br>
<label for="password">Paswword:</label>
<input type="password" name="password">
</form>
<br>
<button onclick="myGeeks()">
Submit
</button>
<p id = "GFG"></p>
<!-- script to return the the URL where
send the form data -->
<script>
function myGeeks() {
var act = document.getElementById("users").action;
document.getElementById("GFG").innerHTML = act;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

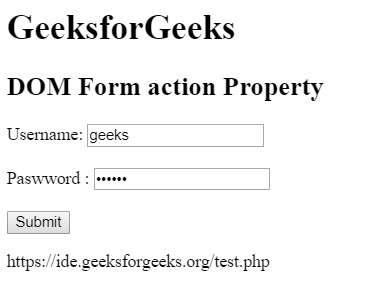
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Form action屬性支持的瀏覽器:
相關用法
- HTML Form name用法及代碼示例
- HTML Legend form用法及代碼示例
- HTML Fieldset form用法及代碼示例
- HTML Object form用法及代碼示例
- HTML Form length用法及代碼示例
- HTML Form noValidate用法及代碼示例
- HTML Form acceptCharset用法及代碼示例
- HTML Label form用法及代碼示例
- HTML Output form用法及代碼示例
- HTML Button form用法及代碼示例
- HTML Option form用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Form target用法及代碼示例
- HTML Textarea form用法及代碼示例
- HTML form method用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Form action Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
