選擇類型屬性用於返回下拉列表所包含的表單元素的類型。下拉列表可以有兩種類型,即“select-one”或“select-multiple”。
用法:
selectObject.type
以下示例程序旨在說明選擇類型屬性:
例:返回表單元素的類型是一個下拉列表。
<!DOCTYPE html>
<html>
<head>
<title>
Select type Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Select type Property
</h2>
<br>
Select your preferred course from the drop-down list:
<br>
<select name="Courses Titles" id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>To return the type of form element the
dropdown list is,
double-click the "Return Type" button.
</p>
<button ondblclick="My_list()">
Return Type
</button>
<p id="test"></p>
<script>
function My_list() {
var d = document.getElementById("myCourses").type;
document.getElementById("test").innerHTML = d;
}
</script>
</body>
</html>輸出:
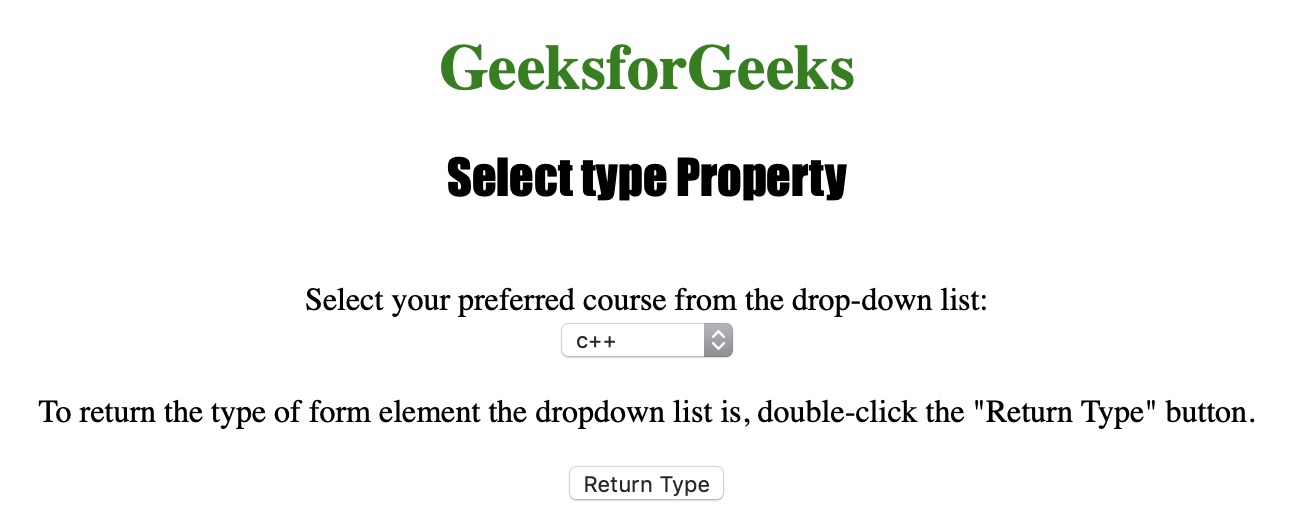
在單擊按鈕之前:

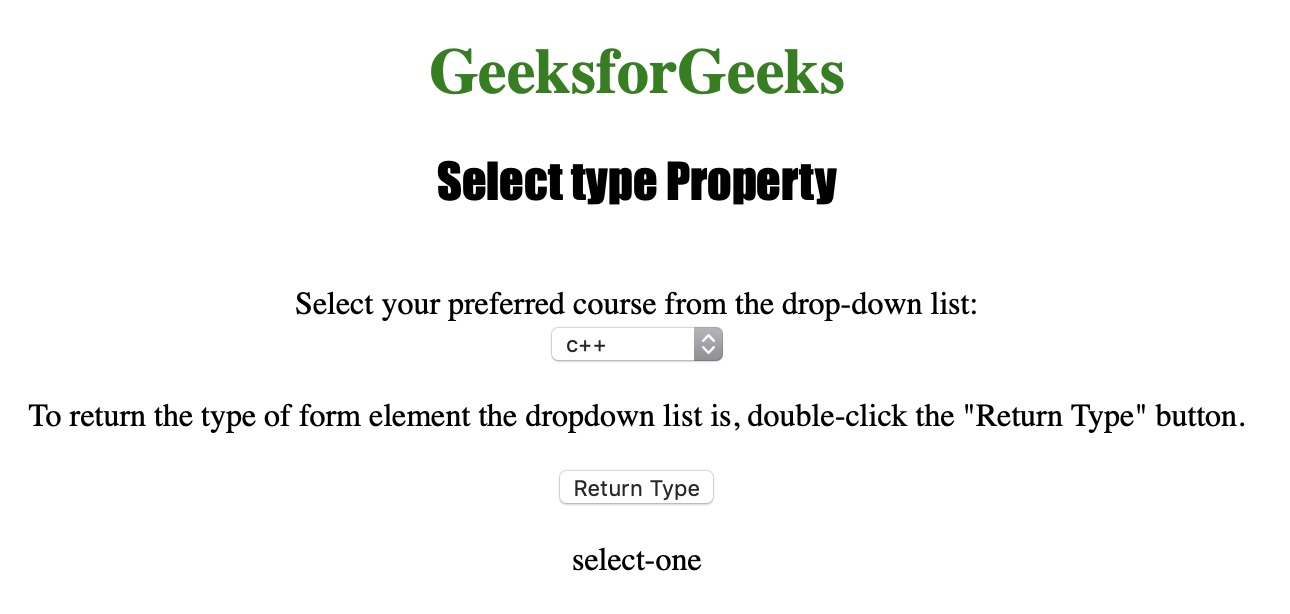
單擊按鈕後:

支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML Select value用法及代碼示例
- HTML Select name用法及代碼示例
- HTML Select size用法及代碼示例
- HTML Select selectedIndex用法及代碼示例
- HTML Select autofocus用法及代碼示例
- HTML Select multiple用法及代碼示例
- HTML Select length用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Select form用法及代碼示例
- HTML Ol type用法及代碼示例
- HTML Link type用法及代碼示例
- HTML Button type用法及代碼示例
- HTML Object type用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Fieldset type用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Select type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
