DOM Ol類型的Property用於在有序列表中設置或返回type屬性。此屬性定義列表項中要使用的標記的類型。
用法:
- 它用於返回type屬性。
olObject.type
- 它用於設置type屬性。
olObject.type = "1|a|A|i|I"
屬性值:
- 1:這是默認值。它以十進製數(1、2、3、4。)定義列表項。
- a:它以字母順序定義的小寫字母定義列表項。(a,b,c,d…)
- A:它以字母大寫字母定義列表項。(A,B,C,D ..)
- i:它以小寫羅馬數字順序定義列表項。(i,ii,iii,iv,v,vi…)
- I:它以大寫羅馬數字順序定義列表項。(I,II,III,IV,V,VI ..)
返回值:它返回一個字符串值,該字符串值表示在有序列表中使用的標記的種類。
示例1:演示如何設置類型Property的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>dom ol type Property</title>
</head>
<body>
<h1 style ="color:green;">GeeksforGeeks</h1>
<h2 style="color:green;">DOM ol type Property</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG">
<li>Data Structures</li>
<li>Operating System</li>
<li>Python programming</li>
<li>DBMS</LI>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<!-- Script to set the type of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type = "a";
}
</script>
</body>
</html> 輸出:
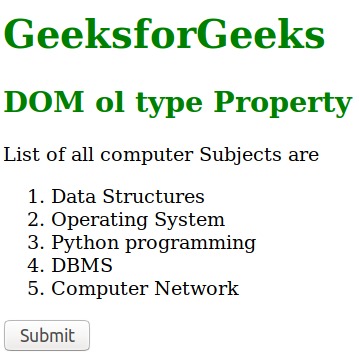
在單擊按鈕之前:

單擊按鈕後:

示例2:說明如何返回類型Property的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>Dom ol type Property</title>
</head>
<body>
<h1 style ="color:green;">GeeksforGeeks</h1>
<h2 style="color:green;">DOM ol type Property</h2>
<p>List of all computer Subjects are</p>
<ol id="GFG" type="I">
<li>Data Structures</li>
<li>Operating System</li>
<li>python programming</li>
<li>DBMS</li>
<li>Computer Network</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;color:green;"></p>
<!-- Script to get the type of list -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type;
document.getElementById("sudo").innerHTML =
"The type of Ordered list:" + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

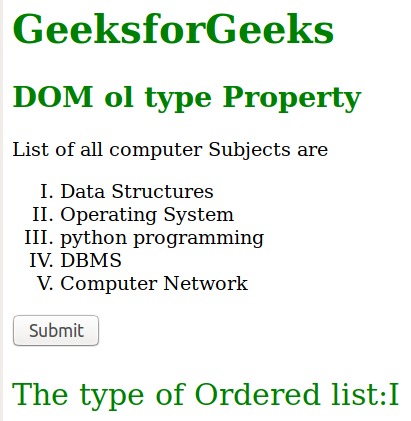
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM ol類型“屬性”支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Output type用法及代碼示例
- HTML Input URL type用法及代碼示例
- HTML type Event用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Source type用法及代碼示例
- HTML embed type用法及代碼示例
- HTML Fieldset type用法及代碼示例
- HTML Button type用法及代碼示例
- HTML Script type用法及代碼示例
- HTML Link type用法及代碼示例
- HTML Object type用法及代碼示例
- HTML Input Submit type用法及代碼示例
- HTML Input Number type用法及代碼示例
- HTML Input Reset type用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Ol type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
