HTML | DOM對象類型屬性用於設置或返回<object>元素的type屬性的值。 type屬性用於指定對象的MIME類型的Internet類型。
用法:
- 它返回type屬性。
objObject.type
- 它用於設置type屬性。
objObject.type = media_type
屬性值:它包含值(即media_type),該值指定嵌入式文件的Internet媒體類型。
返回值:它返回一個字符串值,該值表示嵌入式文件的Internet媒體類型。
例:本示例返回類型Property。
<!DOCTYPE html>
<html>
<body>
<center>
<object id="myobject"
width="400"
height="100"
data=
"https://media.geeksforgeeks.org/wp-content/uploads/geek-8.png"
type="application/vnd.adobe.flash-movie">
</object>
<h2>DOM Object type Property</h2>
<p>Click the button to get the
height of the embedded file.</p>
<button onclick="Geeks()">
Click it
</button>
<p id="gfg"
style="color:green;
font-size:25px;">
</p>
</center>
<script>
function Geeks() {
// Accessing Object element.
var x =
document.getElementById(
"myobject").type;
document.getElementById(
"gfg").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

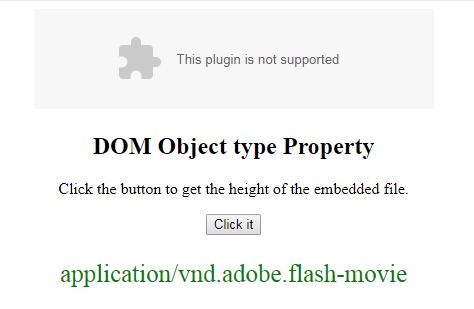
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML <object> type屬性用法及代碼示例
- HTML Ol type用法及代碼示例
- HTML Fieldset type用法及代碼示例
- HTML Source type用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Input URL type用法及代碼示例
- HTML Link type用法及代碼示例
- HTML Button type用法及代碼示例
- HTML Output type用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML type Event用法及代碼示例
- HTML Script type用法及代碼示例
- HTML embed type用法及代碼示例
- HTML Input Datetime type用法及代碼示例
- HTML Input Reset type用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Object type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
