HTML DOM中的Anchor類型屬性用於設置或返回鏈接的type屬性的值。 type屬性用於指定目標URL的MIME類型,通常純粹是建議性的。
用法:
- 它返回錨點類型屬性。
anchorObject.type
- 用於設置錨點類型屬性。
anchorObject.type = MIME-type
屬性值:它包含單個值MIME-type,用於指定目標URL。
返回值:它返回一個表示鏈接文檔的MIME類型的字符串值。
範例1:本示例返回錨點類型Property。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor type Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor type Property</h2>
<p>Welcome to
<a href =
"https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/"
id="GFG" type="text/html">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor type Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例2:本示例設置錨點類型Property。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor type Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor type Property</h2>
<p>Welcome to
<a href =
"https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Anchor type Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").type
= "text/html";
document.getElementById("sudo").innerHTML
= "The value of the type attribute of"
+ " above linke is " + x;
}
</script>
</center>
</body>
</html> 輸出:
在單擊按鈕之前:

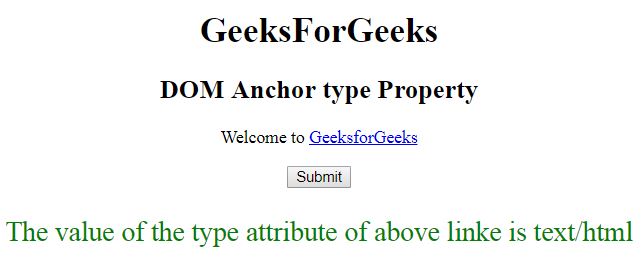
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Anchor type屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Anchor rel用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Anchor download用法及代碼示例
- HTML Anchor hash用法及代碼示例
- HTML Anchor host用法及代碼示例
- HTML Anchor hostname用法及代碼示例
- HTML Anchor search用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor protocol用法及代碼示例
- HTML Anchor password用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Anchor username用法及代碼示例
- HTML Anchor pathname用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Anchor type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
