HTML DOM中的DOM Anchor href屬性用於設置或返回鏈接的href屬性的值。 href屬性用於指定鏈接的目的地。
用法:
- 它返回href屬性。
anchorObject.href
- 它用於設置href屬性。
anchorObject.href = URL
屬性值:它包含值,即URL,它指定鏈接的URL。
- absolute URL:它指向另一個網站。
- relative URL:它指向網站內的文件。
- anchor URL:它指向頁麵內的錨點。
返回值:它返回一個字符串值,該值表示包含協議的鏈接的整個URL。
示例1:本示例返回href屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor href Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor href Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").href;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

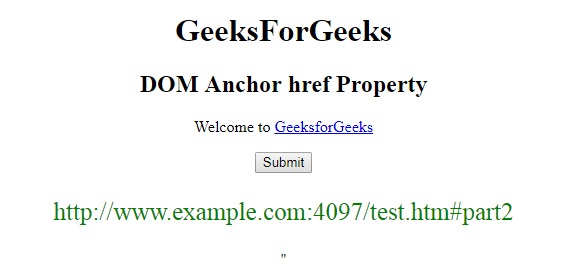
單擊按鈕後:

示例2:本示例設置href屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor href Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor href Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").href =
"https://ide.geeksforgeeks.org/tryit.php";
document.getElementById("sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

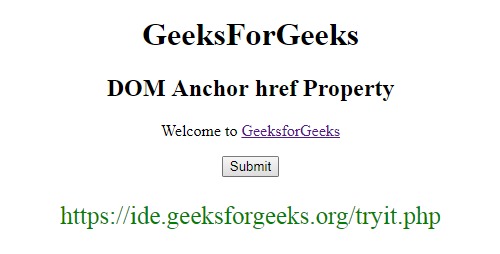
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Anchor href屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Location href用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Base href用法及代碼示例
- HTML Link href用法及代碼示例
- HTML Anchor rel用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor pathname用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor password用法及代碼示例
- HTML Anchor username用法及代碼示例
- HTML Anchor hash用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Anchor href Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
