HTML DOM中的DOM Anchor href属性用于设置或返回链接的href属性的值。 href属性用于指定链接的目的地。
用法:
- 它返回href属性。
anchorObject.href
- 它用于设置href属性。
anchorObject.href = URL
属性值:它包含值,即URL,它指定链接的URL。
- absolute URL:它指向另一个网站。
- relative URL:它指向网站内的文件。
- anchor URL:它指向页面内的锚点。
返回值:它返回一个字符串值,该值表示包含协议的链接的整个URL。
示例1:本示例返回href属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor href Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor href Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").href;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

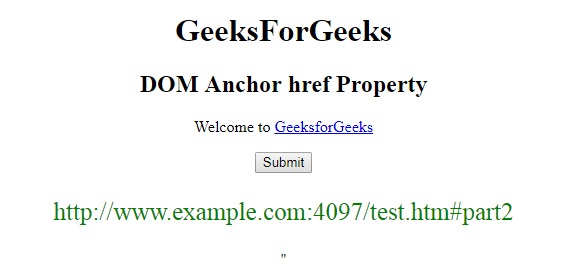
单击按钮后:

示例2:本示例设置href属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor href Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor href Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").href =
"https://ide.geeksforgeeks.org/tryit.php";
document.getElementById("sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

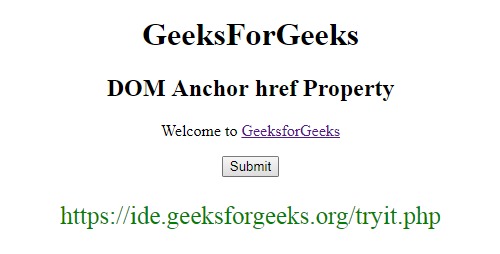
单击按钮后:

支持的浏览器:下面列出了DOM Anchor href属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Location href用法及代码示例
- HTML Area href用法及代码示例
- HTML Base href用法及代码示例
- HTML Link href用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor password用法及代码示例
- HTML Anchor username用法及代码示例
- HTML Anchor hash用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor href Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
