HTML DOM中的Area href属性用于设置或返回href属性的值。用于指定区域的URL。
例如:https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/ (manaschhabra is the username and manaschhabra499 is the password).
用法:
- 它返回href属性。
areaObject.href
- 它用于设置href属性。
areaObject.href = URL
属性值:它包含指定URL的单个值href。它可以是绝对UR1,相对URL,到元素的链接等。
返回值:它返回一个代表URL的字符串值。
范例1:本示例返回Area href属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area href Property
</title>
<body>
<h4> HTML DOM Area href Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return value of href attribute.
var x = document.getElementById("Geeks").href;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
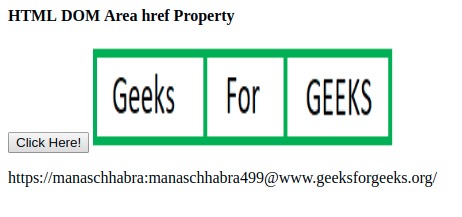
在单击按钮之前:

单击按钮后:

范例2:本示例设置Area href属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area href Property
</title>
<body>
<h4> HTML DOM Area href Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Sets href property.
var x = document.getElementById("Geeks").href =
https://abc:abc499@www.geeksforgeeks.org/;
document.getElementById("GEEK!").innerHTML =
"The href has been changed to " + x;
}
</script>
</body>
</html> 输出:
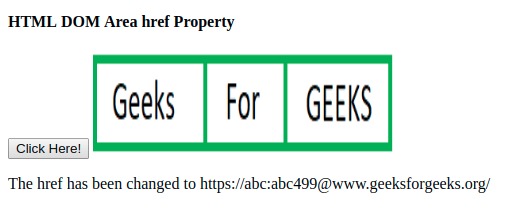
在单击按钮之前:

单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML <area> href属性用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Location href用法及代码示例
- HTML Link href用法及代码示例
- HTML Base href用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area target用法及代码示例
- HTML Area port用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area coords用法及代码示例
- HTML Area username用法及代码示例
- HTML Area search用法及代码示例
- HTML Area protocol用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area href Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
