HTML DOM中的Area port属性用于设置或返回href属性的port部分。它用于即href来指定区域中链接的目的地。
用法:
- 它返回Area端口属性。
areaObject.port
- 用于设置“区域”端口属性。
areaObject.port = port
属性值:它包含指定URL的端口号的单值端口。
返回值:它返回一个代表URL端口号的字符串值。
范例1:本示例返回Area路径名属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area port Property
</title>
<body>
<h4> HTML DOM Area port Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return port property.
var x = document.getElementById("Geeks").port;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

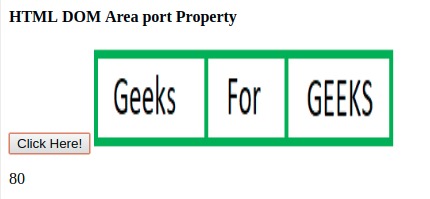
单击按钮后:

范例2:本示例设置“区域”端口属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area port Property
</title>
<body>
<h4> HTML DOM Area port Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set port property.
var x = document.getElementById("Geeks").port = "111";
document.getElementById("GEEK!").innerHTML =
"The port number has been changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

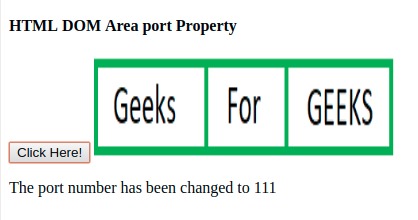
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML Location port用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area coords用法及代码示例
- HTML Area host用法及代码示例
- HTML Area target用法及代码示例
- HTML Area hash用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area username用法及代码示例
- HTML Area protocol用法及代码示例
- HTML Area href用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area search用法及代码示例
- HTML Area hostname用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area port Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
