HTML DOM中的Area port屬性用於設置或返回href屬性的port部分。它用於即href來指定區域中鏈接的目的地。
用法:
- 它返回Area端口屬性。
areaObject.port
- 用於設置“區域”端口屬性。
areaObject.port = port
屬性值:它包含指定URL的端口號的單值端口。
返回值:它返回一個代表URL端口號的字符串值。
範例1:本示例返回Area路徑名屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area port Property
</title>
<body>
<h4> HTML DOM Area port Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return port property.
var x = document.getElementById("Geeks").port;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

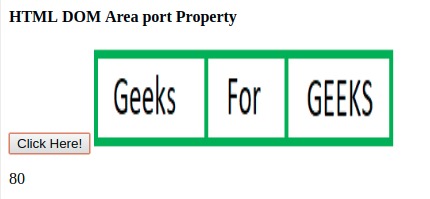
單擊按鈕後:

範例2:本示例設置“區域”端口屬性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area port Property
</title>
<body>
<h4> HTML DOM Area port Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set port property.
var x = document.getElementById("Geeks").port = "111";
document.getElementById("GEEK!").innerHTML =
"The port number has been changed to " + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

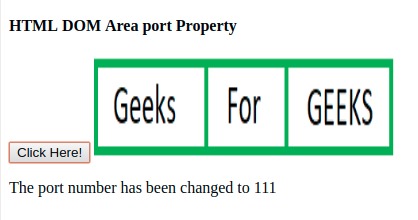
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- IE瀏覽器
- Opera
- Safari
相關用法
- HTML Location port用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Area alt用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML Area host用法及代碼示例
- HTML Area target用法及代碼示例
- HTML Area hash用法及代碼示例
- HTML Area shape用法及代碼示例
- HTML Area origin用法及代碼示例
- HTML Area username用法及代碼示例
- HTML Area protocol用法及代碼示例
- HTML Area href用法及代碼示例
- HTML Area pathname用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Area hostname用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Area port Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
