HTML DOM位置端口屬性返回或設置當前URL的端口號。
用法:
- 獲取端口屬性:
location.port
- 設置端口屬性:
location.port = 8080
屬性值:
- 一個字符串,將被分配為端口
返回值:
- 一個字符串,代表URL的端口號。
例子:
<!DOCTYPE html>
<html>
<body>
<h2>GeeksforGeeks</h2>
<p id="demo"></p>
<p><b>Note:</b>If the port number is default
(80 for http and 443 for https),
most browsers will display 0 or nothing.
</p>
<script>
const url = document.createElement('a');
url.setAttribute('href', 'http://example.com:12345/gfg');
<!-- accessing "url.port". -->
window.alert("The URL port number of the current page is:"
+ url.port);
</script>
</body>
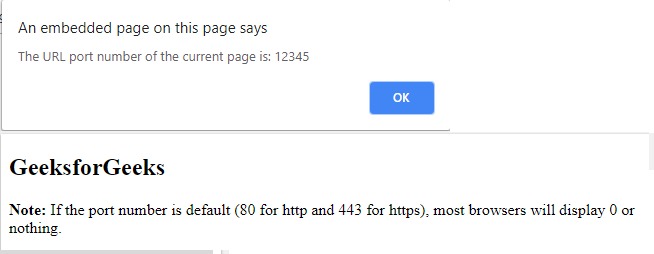
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Anchor port用法及代碼示例
- HTML Area port用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML Location host用法及代碼示例
- HTML Location hash用法及代碼示例
- HTML Location pathname用法及代碼示例
- HTML Location protocol用法及代碼示例
- HTML Location href用法及代碼示例
- HTML Location hostname用法及代碼示例
- HTML Location origin用法及代碼示例
- HTML Location Search用法及代碼示例
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML Location assign()用法及代碼示例
- Node.js URL.port用法及代碼示例
注:本文由純淨天空篩選整理自KV30大神的英文原創作品 HTML | DOM Location port Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
