HTML DOM中的“位置搜索”屬性用於設置或返回URL的查詢部分,包括問號。查詢部分是URL後麵問號的部分。
用法:
- 它返回位置搜索屬性。
location.search
- 它用於設置位置搜索屬性。
location.search = searchString
屬性值: searchString用於指定URL的搜索部分。
返回值:它返回一個代表搜索值的字符串。
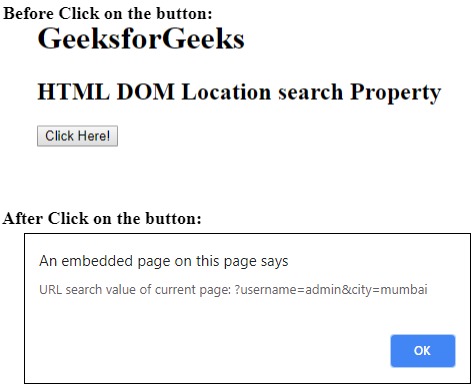
例:本示例顯示URL的搜索部分。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Location search Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Location search Property
</h2>
<button onclick="myGeeks()">Click Here!</button>
<!-- script to return location search property -->
<script>
function myGeeks() {
const url = document.createElement('a');
url.setAttribute('href',
'https://geeksforgeeks.org/pathname?username=admin&city=mumbai');
window.alert("URL search value of current page:"
+ url.search);
}
</script>
</body>
</html> 輸出:

支持的瀏覽器:DOM位置搜索屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Location host用法及代碼示例
- HTML Location hash用法及代碼示例
- HTML Location hostname用法及代碼示例
- HTML Location origin用法及代碼示例
- HTML Location port用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML Location pathname用法及代碼示例
- HTML Location href用法及代碼示例
- HTML Location protocol用法及代碼示例
- HTML Anchor search用法及代碼示例
- HTML Input Search name用法及代碼示例
- HTML Area search用法及代碼示例
- HTML Input Search value用法及代碼示例
- HTML Input Search form用法及代碼示例
- HTML Input Search type用法及代碼示例
注:本文由純淨天空篩選整理自KV30大神的英文原創作品 HTML | DOM Location Search Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
