HTML DOM中的“位置搜索”属性用于设置或返回URL的查询部分,包括问号。查询部分是URL后面问号的部分。
用法:
- 它返回位置搜索属性。
location.search
- 它用于设置位置搜索属性。
location.search = searchString
属性值: searchString用于指定URL的搜索部分。
返回值:它返回一个代表搜索值的字符串。
例:本示例显示URL的搜索部分。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Location search Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Location search Property
</h2>
<button onclick="myGeeks()">Click Here!</button>
<!-- script to return location search property -->
<script>
function myGeeks() {
const url = document.createElement('a');
url.setAttribute('href',
'https://geeksforgeeks.org/pathname?username=admin&city=mumbai');
window.alert("URL search value of current page:"
+ url.search);
}
</script>
</body>
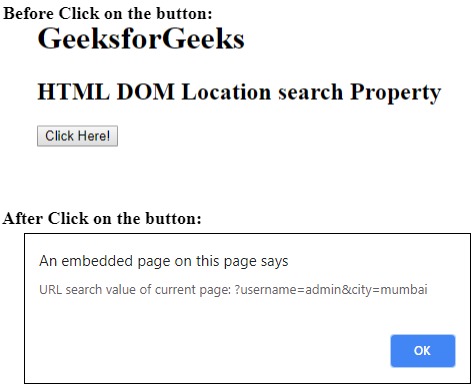
</html> 输出:

支持的浏览器:DOM位置搜索属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Location host用法及代码示例
- HTML Location hash用法及代码示例
- HTML Location hostname用法及代码示例
- HTML Location origin用法及代码示例
- HTML Location port用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML Location pathname用法及代码示例
- HTML Location href用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Input Search name用法及代码示例
- HTML Area search用法及代码示例
- HTML Input Search value用法及代码示例
- HTML Input Search form用法及代码示例
- HTML Input Search type用法及代码示例
注:本文由纯净天空筛选整理自KV30大神的英文原创作品 HTML | DOM Location Search Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
