HTML DOM位置端口属性返回或设置当前URL的端口号。
用法:
- 获取端口属性:
location.port
- 设置端口属性:
location.port = 8080
属性值:
- 一个字符串,将被分配为端口
返回值:
- 一个字符串,代表URL的端口号。
例子:
<!DOCTYPE html>
<html>
<body>
<h2>GeeksforGeeks</h2>
<p id="demo"></p>
<p><b>Note:</b>If the port number is default
(80 for http and 443 for https),
most browsers will display 0 or nothing.
</p>
<script>
const url = document.createElement('a');
url.setAttribute('href', 'http://example.com:12345/gfg');
<!-- accessing "url.port". -->
window.alert("The URL port number of the current page is:"
+ url.port);
</script>
</body>
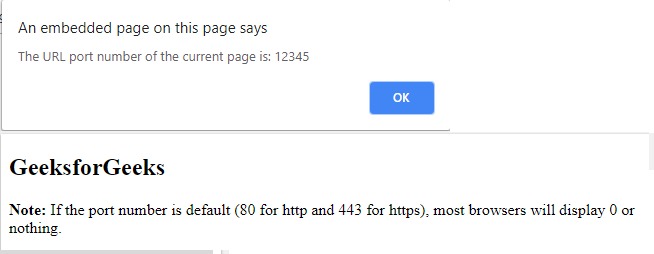
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Anchor port用法及代码示例
- HTML Area port用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML Location host用法及代码示例
- HTML Location hash用法及代码示例
- HTML Location pathname用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Location href用法及代码示例
- HTML Location hostname用法及代码示例
- HTML Location origin用法及代码示例
- HTML Location Search用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML Location assign()用法及代码示例
- Node.js URL.port用法及代码示例
注:本文由纯净天空筛选整理自KV30大神的英文原创作品 HTML | DOM Location port Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
