位置assign()方法用于加载新文档。它也可以用于加载新文档,但是这两种方法之间的区别在于replace()方法从文档历史记录中删除了当前文档的URL,因此无法使用“back”按钮导航回到原始文档。
用法:
location.assign(URL)
Parameters Used:
- URL:它是必填参数,用于指定要导航到的页面的URL。
以下示例程序旨在说明位置assign()方法:
加载新文档。
<!DOCTYPE html>
<html>
<head>
<title>Location assign() Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Location assign() Method</h2>
<p>For loading a new document,
double click the "Load Document" button:</p>
<button ondblclick="load()">Load Document</button>
<script>
function load() {
location.assign("https://www.geeksforgeeks.org");
}
</script>
</body>
</html>
输出:

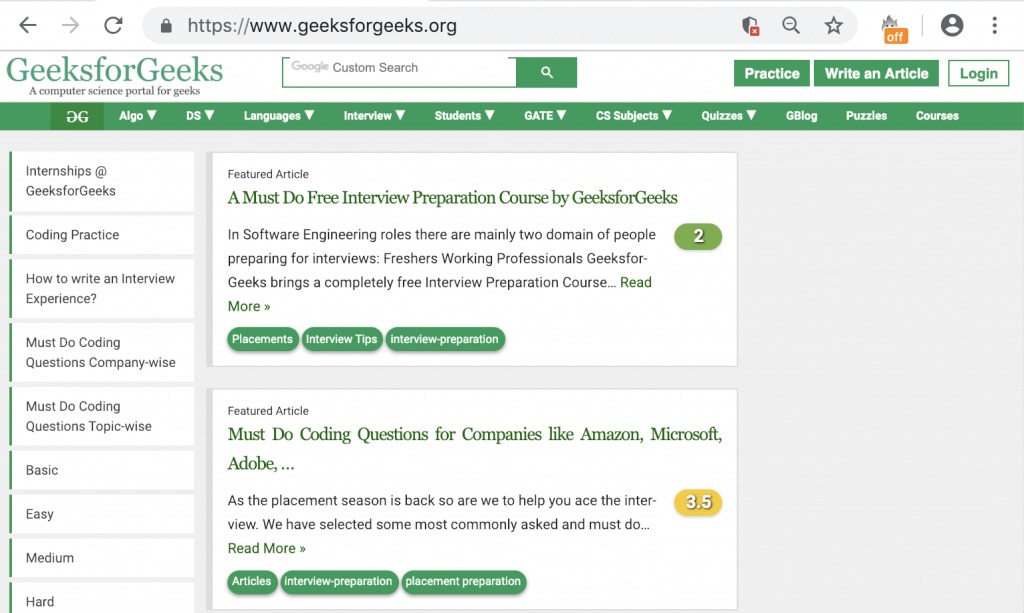
单击按钮后

注意:上面的程序不适用于所有链接,因为在许多情况下不允许交叉成帧,请通过分配链接“https://ide.geeksforgeeks.org/”进行尝试。
支持的网页浏览器
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM Location reload()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML Location origin用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Location href用法及代码示例
- HTML Location pathname用法及代码示例
- HTML Location Search用法及代码示例
- HTML Location hostname用法及代码示例
- HTML Location host用法及代码示例
- HTML Location hash用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML Location port用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | Location assign() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
