位置assign()方法用於加載新文檔。它也可以用於加載新文檔,但是這兩種方法之間的區別在於replace()方法從文檔曆史記錄中刪除了當前文檔的URL,因此無法使用“back”按鈕導航回到原始文檔。
用法:
location.assign(URL)
Parameters Used:
- URL:它是必填參數,用於指定要導航到的頁麵的URL。
以下示例程序旨在說明位置assign()方法:
加載新文檔。
<!DOCTYPE html>
<html>
<head>
<title>Location assign() Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Location assign() Method</h2>
<p>For loading a new document,
double click the "Load Document" button:</p>
<button ondblclick="load()">Load Document</button>
<script>
function load() {
location.assign("https://www.geeksforgeeks.org");
}
</script>
</body>
</html>
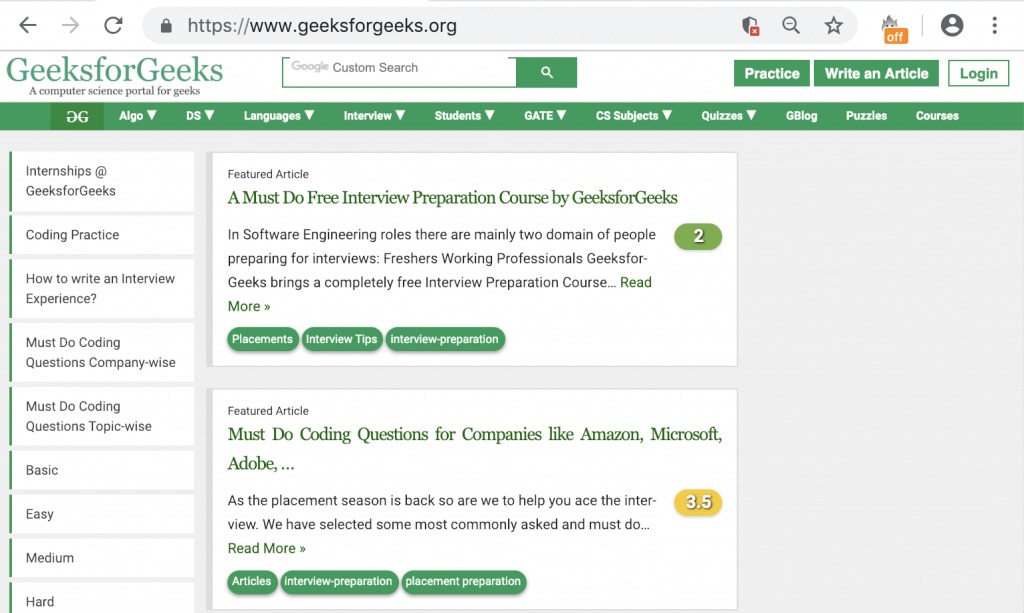
輸出:

單擊按鈕後

注意:上麵的程序不適用於所有鏈接,因為在許多情況下不允許交叉成幀,請通過分配鏈接“https://ide.geeksforgeeks.org/”進行嘗試。
支持的網頁瀏覽器
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML Location origin用法及代碼示例
- HTML Location protocol用法及代碼示例
- HTML Location href用法及代碼示例
- HTML Location pathname用法及代碼示例
- HTML Location Search用法及代碼示例
- HTML Location hostname用法及代碼示例
- HTML Location host用法及代碼示例
- HTML Location hash用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML Location port用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | Location assign() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
