HTML中的Location href属性用于设置或返回当前页面的完整URL。 Location href属性还可用于将href值设置为指向另一个网站或指向电子邮件地址。 Location href属性返回一个字符串,其中包含页面的整个URL,包括协议。
用法:
- 它返回href属性。
location.href
- 它用于设置href属性。
location.href = URL
以下程序说明了HTML中的Location href属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Location href Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Location href Property</h2>
<p>
For returning the entire URL current page,
double click the "Return URL" button:
</p>
<button ondblclick="myhref()">Return URL</button>
<p id="href"></p>
<script>
function myhref() {
var h = location.href;
document.getElementById("href").innerHTML = h;
}
</script>
</body>
</html>输出:

单击按钮后:

范例2:设置href值以指向网站的另一个URL。
<!DOCTYPE html>
<html>
<head>
<title>DOM Location href Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Location href Property</h2>
<p>
For redirecting to GeeksforGeeks homepage,
double click the "Redirect" button:
</p>
<button ondblclick="myhref()">Redirect</button>
<script>
function myhref() {
location.href =
"https://www.geeksforgeeks.org";
}
</script>
</body>
</html>输出:

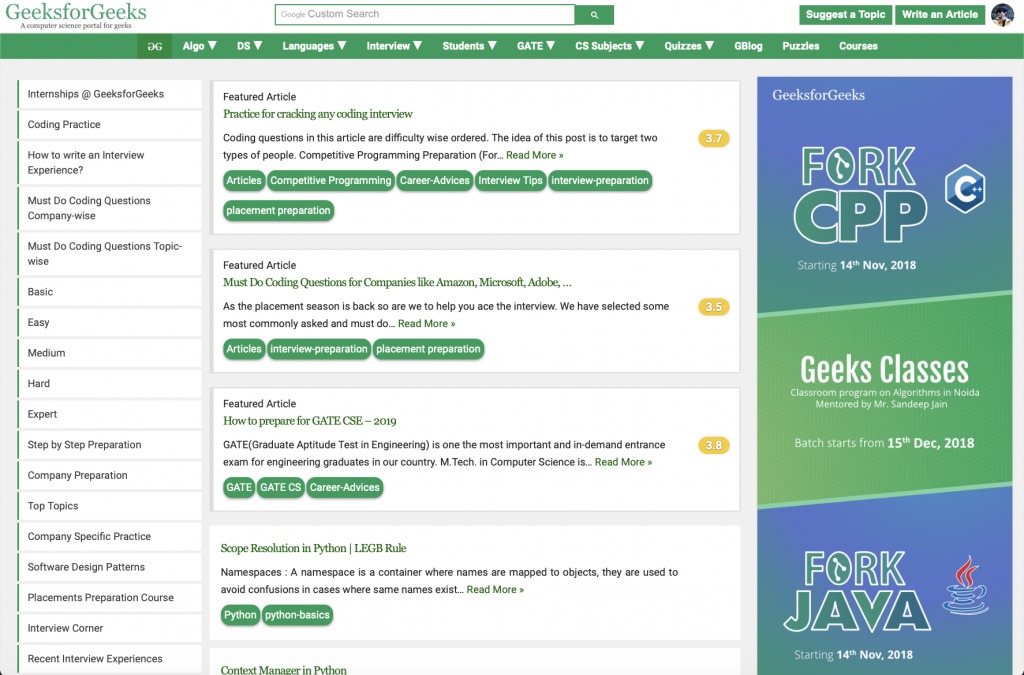
单击按钮后:

支持的浏览器:Location href属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Base href用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Area href用法及代码示例
- HTML Link href用法及代码示例
- HTML Location hash用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML Location host用法及代码示例
- HTML Location hostname用法及代码示例
- HTML Location pathname用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Location port用法及代码示例
- HTML Location Search用法及代码示例
- HTML Location origin用法及代码示例
- HTML <a> href属性用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Location href Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
