HTML DOM中的DOM锚端口属性用于设置或返回href属性值的端口部分。它的默认值为80或443。如果未在URL中指定端口号,则某些浏览器将返回0或未定义。
用法:
- 它返回端口属性。
anchorObject.port
- 它用于设置端口属性。
anchorObject.port = number
属性值:它包含值,即数字,它定义了URL的端口号。
返回值:它返回一个表示URL端口号的字符串值。
示例1:本示例返回URL的端口号。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor port Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor port Property
</h2>
<p>
Welcome to <a href=
"http://example.com:12345/gfg');"
id="GFG"
rel="nofollow"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").port;
document.getElementById(
"sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

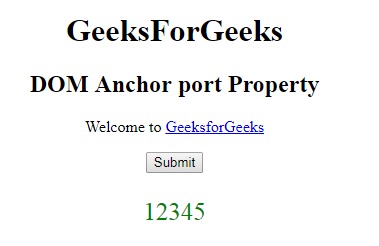
单击按钮后:

示例2:本示例设置或更改URL的端口号。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor port Property
</title>
</head>
<body>
<center>
<h1>
GeeksForGeeks
</h1>
<h2>
DOM Anchor port Property
</h2>
<p>Welcome to <a href=
"http://example.com:12345/gfg');"
id="GFG"
rel="nofollow"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").port = "443";
document.getElementById(
"sudo").innerHTML =
"The port number was changed to " + x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

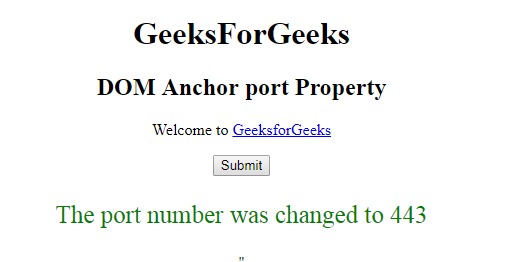
单击按钮后:

支持的浏览器:下面列出了DOM Anchor Port属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Area port用法及代码示例
- HTML Location port用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor username用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor hash用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor host用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor port Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
