HTML DOM中的DOM锚点哈希属性用于设置或返回href属性值的锚点部分。锚点部分是URL中井号(#)之后的部分。
用法:
- 它返回hash属性。
anchorObject.hash
- 它用于设置哈希属性。
anchorObject.hash = anchorname
属性值:它包含值,即anchorname,用于指定URL的锚点部分。
返回值:它返回一个字符串值,该值表示URL的锚点部分,包括哈希符号(#)。
示例1:本示例返回哈希属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor hash Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor hash Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").hash;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

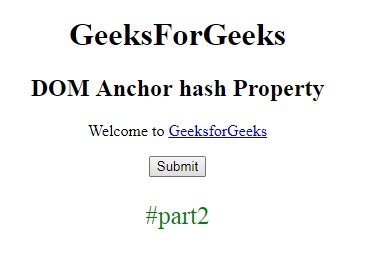
单击按钮后:

示例2:本示例设置哈希属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor hash Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor hash Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").hash =
"The hash value is changed now!";
document.getElementById("sudo").innerHTML =
x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

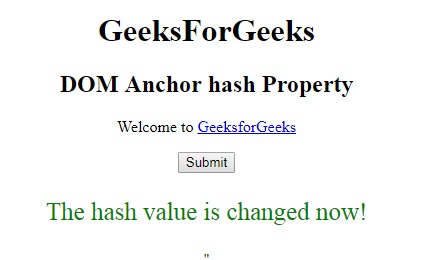
单击按钮后:

支持的浏览器:下面列出了DOM Anchor哈希属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Anchor rel用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor password用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor hash Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
