HTML DOM中的Anchor password属性用于设置或返回href属性值的密码部分。密码部分由用户在URL中输入,并在用户名和主机名之后指定。例如:https://manaschh:manaschhabra499@www.geeksforgeeks.org/(manaschh是用户名,manaschhabra499是密码)。
用法:
- 它返回Anchor密码属性。
anchorObject.password
- 它用于设置锚密码属性。
anchorObject.password = password
属性值:它包含指定URL的密码部分的单值密码。
返回值:它返回代表URL密码部分的字符串值。
范例1:本示例返回锚密码属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Passwod Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Password Property</h2>
<p>Welcome to
<a href =
"https://manaschh:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor Password Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").password;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 输出:
在单击按钮之前:

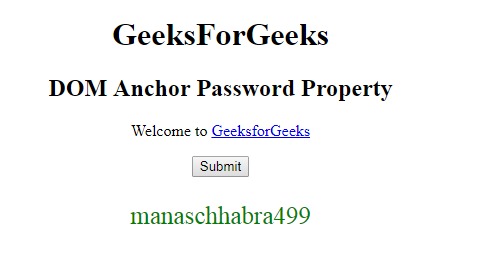
单击按钮后:

范例2:本示例设置“锚密码”属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Passwod Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Password Property</h2>
<p>Welcome to
<a href =
"https://manaschh:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Anchor Password Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").password
= "Password is changed now!";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 输出:
在单击按钮之前:

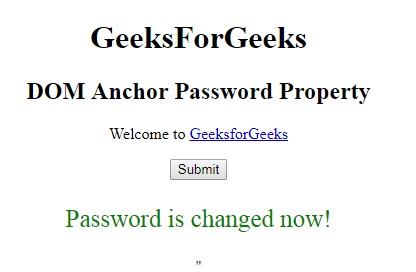
单击按钮后:

支持的浏览器:下面列出了DOM Anchor Password属性支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
相关用法
- HTML Anchor rel用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor Text用法及代码示例
- HTML Anchor hash用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor password Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
