HTML DOM中的DOM Anchor主机属性用于设置或返回主机名,并发布href属性值的一部分。
用法:
- 它返回主机属性。
anchorObject.host
- 用于设置主机属性。
anchorObject.host = hostname:port
属性值:它包含值hostname:port,它指定URL的主机名和端口号。
返回值:它返回一个字符串值,该字符串值表示URL的域名和端口号。
例:本示例返回主机属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").host;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

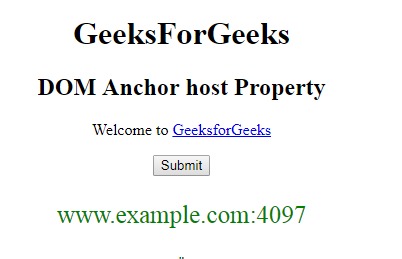
单击按钮后:

示例2:本示例设置主机属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").host =
"www.geeksforgeeks.org:443";
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM Anchor主机属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Area host用法及代码示例
- HTML Location host用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor username用法及代码示例
- HTML Anchor password用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor target用法及代码示例
- HTML Anchor Text用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor host Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
