HTML DOM中的DOM Anchor主機屬性用於設置或返回主機名,並發布href屬性值的一部分。
用法:
- 它返回主機屬性。
anchorObject.host
- 用於設置主機屬性。
anchorObject.host = hostname:port
屬性值:它包含值hostname:port,它指定URL的主機名和端口號。
返回值:它返回一個字符串值,該字符串值表示URL的域名和端口號。
例:本示例返回主機屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").host;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

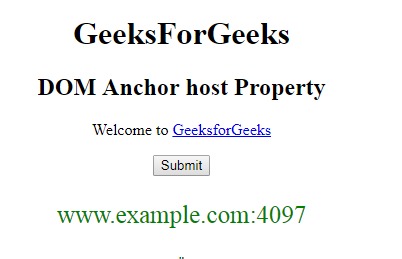
單擊按鈕後:

示例2:本示例設置主機屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor host Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor host Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").host =
"www.geeksforgeeks.org:443";
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Anchor主機屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Area host用法及代碼示例
- HTML Location host用法及代碼示例
- HTML Anchor rel用法及代碼示例
- HTML Anchor username用法及代碼示例
- HTML Anchor password用法及代碼示例
- HTML Anchor hostname用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor pathname用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Anchor protocol用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML Anchor Text用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Anchor host Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
