HTML DOM中的Anchor password屬性用於設置或返回href屬性值的密碼部分。密碼部分由用戶在URL中輸入,並在用戶名和主機名之後指定。例如:https://manaschh:manaschhabra499@www.geeksforgeeks.org/(manaschh是用戶名,manaschhabra499是密碼)。
用法:
- 它返回Anchor密碼屬性。
anchorObject.password
- 它用於設置錨密碼屬性。
anchorObject.password = password
屬性值:它包含指定URL的密碼部分的單值密碼。
返回值:它返回代表URL密碼部分的字符串值。
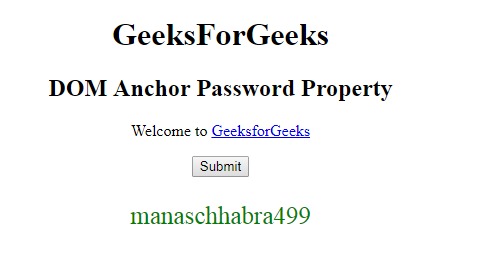
範例1:本示例返回錨密碼屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Passwod Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Password Property</h2>
<p>Welcome to
<a href =
"https://manaschh:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor Password Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").password;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

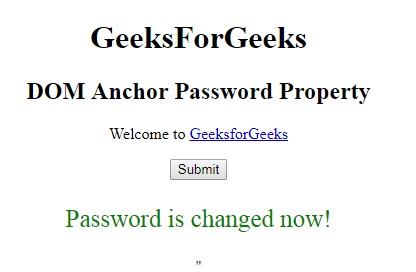
範例2:本示例設置“錨密碼”屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor Passwod Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor Password Property</h2>
<p>Welcome to
<a href =
"https://manaschh:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">
Submit
</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Anchor Password Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").password
= "Password is changed now!";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Anchor Password屬性支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
相關用法
- HTML Anchor rel用法及代碼示例
- HTML Anchor protocol用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Anchor search用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor pathname用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML Anchor hostname用法及代碼示例
- HTML Anchor host用法及代碼示例
- HTML Anchor download用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Anchor hash用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Anchor password Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
