HTML DOM中的DOM錨點哈希屬性用於設置或返回href屬性值的錨點部分。錨點部分是URL中井號(#)之後的部分。
用法:
- 它返回hash屬性。
anchorObject.hash
- 它用於設置哈希屬性。
anchorObject.hash = anchorname
屬性值:它包含值,即anchorname,用於指定URL的錨點部分。
返回值:它返回一個字符串值,該值表示URL的錨點部分,包括哈希符號(#)。
示例1:本示例返回哈希屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor hash Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor hash Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"GFG").hash;
document.getElementById(
"sudo").innerHTML = x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

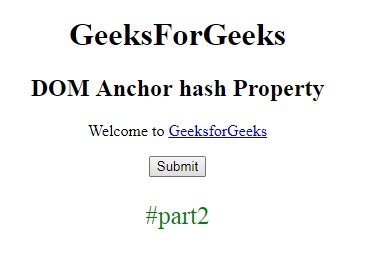
單擊按鈕後:

示例2:本示例設置哈希屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor hash Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
DOM Anchor hash Property
</h2>
<p>Welcome to
<a href=
"http://www.example.com:4097/test.htm#part2"
id="GFG"
rel="nofollow"
hreflang="en-us"
target="_self">
GeeksforGeeks
</a>
</p>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="color:green;
font-size:25px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById("GFG").hash =
"The hash value is changed now!";
document.getElementById("sudo").innerHTML =
x;
}
</script> "
</center>
</body>
</html>輸出:
在單擊按鈕之前:

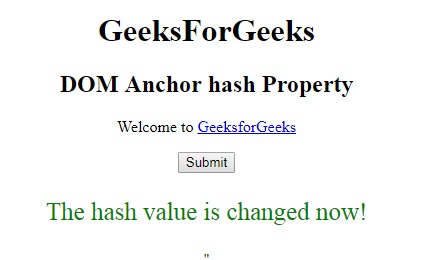
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Anchor哈希屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Anchor rel用法及代碼示例
- HTML Anchor origin用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML Anchor href用法及代碼示例
- HTML Anchor type用法及代碼示例
- HTML Anchor host用法及代碼示例
- HTML Anchor download用法及代碼示例
- HTML Anchor search用法及代碼示例
- HTML Anchor hostname用法及代碼示例
- HTML Anchor protocol用法及代碼示例
- HTML Anchor port用法及代碼示例
- HTML Anchor Text用法及代碼示例
- HTML Anchor target用法及代碼示例
- HTML Anchor pathname用法及代碼示例
- HTML Anchor password用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Anchor hash Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
