HTML DOM中的Anchor username属性用于设置或返回href属性的username部分的值。用户名部分用于定义用户输入的用户名。它在协议之后和密码部分之前指定。例如:https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/(manaschhabra是用户名,manaschhabra499是密码)。
用法:
- 它返回Anchor用户名属性。
anchorObject.username
- 它用于设置Anchor用户名属性。
anchorObject.username = username
属性值:它包含单值username,用于指定URL的用户名部分。
返回值:它返回一个代表URL用户名部分的字符串值。
范例1:本示例返回Anchor用户名属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor username Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor username Property</h2>
<p>Welcome to
<a href =
"https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to return Anchor username Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").username;
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html> 输出:
在单击按钮之前:

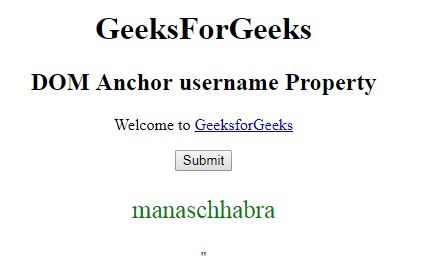
单击按钮后:

范例2:本示例设置锚点用户名属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Anchor username Property
</title>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Anchor username Property</h2>
<p>Welcome to
<a href =
"https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/"
id="GFG">
GeeksforGeeks
</a>
</p>
<button onclick = "myGeeks()">Submit</button>
<p id = "sudo" style="color:green;font-size:25px;"></p>
<!-- Script to set Anchor username Property -->
<script>
function myGeeks() {
var x = document.getElementById("GFG").username
= "Harshitchhabra";
document.getElementById("sudo").innerHTML
= "The username was changed to " + x;
}
</script>
</center>
</body>
</html> 输出:
在单击按钮之前:

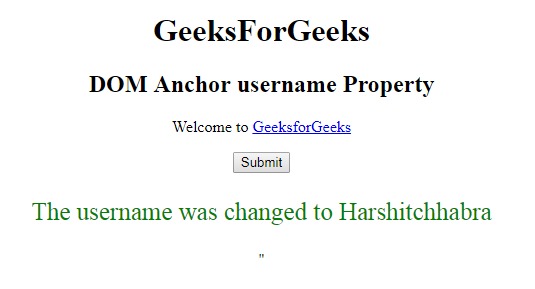
单击按钮后:

支持的浏览器:下面列出了DOM Anchor username属性支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
相关用法
- HTML Area username用法及代码示例
- HTML Anchor rel用法及代码示例
- HTML Anchor origin用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML Anchor href用法及代码示例
- HTML Anchor pathname用法及代码示例
- HTML Anchor hash用法及代码示例
- HTML Anchor download用法及代码示例
- HTML Anchor host用法及代码示例
- HTML Anchor hostname用法及代码示例
- HTML Anchor search用法及代码示例
- HTML Anchor port用法及代码示例
- HTML Anchor protocol用法及代码示例
- HTML Anchor type用法及代码示例
- HTML Anchor password用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Anchor username Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
