HTML DOM中的Area用户名属性用于设置或返回href属性的用户名部分的值。用户名部分用于定义用户输入的用户名。它在协议之后和密码部分之前指定。
例如:https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/ (manaschhabra is the username and manaschhabra499 is the password).
用法:
- 它返回Area用户名属性。
areaObject.username
- 它用于设置Area用户名属性。
areaObject.username = username
属性值:它包含单值username,用于指定URL的用户名部分。
返回值:它返回一个代表URL用户名部分的字符串值。
范例1:本示例返回Area用户名Property。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area username Property
</title>
<body>
<h4> HTML DOM Area username Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return username property.
var x = document.getElementById("Geeks").username;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

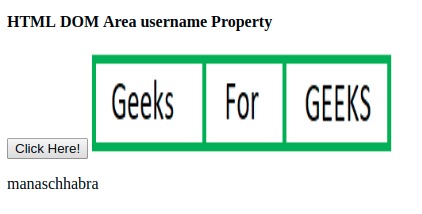
单击按钮后:

范例2:本示例设置Area用户名属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area username Property
</title>
<body>
<h4> HTML DOM Area username Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set username property.
var x = document.getElementById("Geeks").username = "abcxyz";
document.getElementById("GEEK!").innerHTML =
"The username has been changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

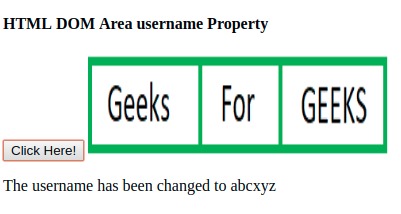
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
相关用法
- HTML Anchor username用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area password用法及代码示例
- HTML Area href用法及代码示例
- HTML Area coords用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area hash用法及代码示例
- HTML Area host用法及代码示例
- HTML Area hostname用法及代码示例
- HTML Area protocol用法及代码示例
- HTML Area search用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area target用法及代码示例
- HTML Area port用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area username Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
