HTML中的Area协议属性用于返回协议或设置当前URL的协议。它返回一个字符串,其中包含当前URL的协议部分,包括冒号(:)。
用法:
- 它返回Area协议属性。
areaObject.protocol
- 它用于设置区域协议属性。
areaObject.protocol = protocol
属性值:此方法接受字符串类型的单值协议。用于设置URL的协议。协议的可能值是-file :、 ftp:,http:,https:等。
返回值:它返回一个字符串,其中包含当前URL的协议部分,包括冒号(:)。
范例1:本示例返回Area协议属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area protocol Property
</title>
<body>
<h4> HTML DOM Area protocol Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return protocol property.
var x = document.getElementById("Geeks").protocol;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

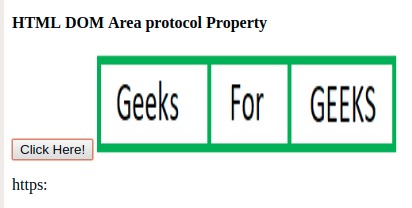
单击按钮后:

范例2:本示例设置“区域协议”属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area protocol Property
</title>
<body>
<h4> HTML DOM Area protocol Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org:80/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Set protocol property.
var x = document.getElementById("Geeks").protocol = "ftp:";
document.getElementById("GEEK!").innerHTML =
"The protocol has been changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

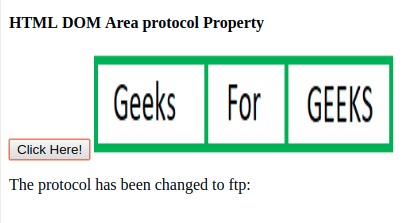
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML Anchor protocol用法及代码示例
- HTML Location protocol用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area search用法及代码示例
- HTML Area hostname用法及代码示例
- HTML Area host用法及代码示例
- HTML Area hash用法及代码示例
- HTML Area port用法及代码示例
- HTML Area coords用法及代码示例
- HTML Area username用法及代码示例
- HTML Area password用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area target用法及代码示例
- HTML Area pathname用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area protocol Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
