HTML DOM中的Area coords属性用于设置或返回区域的coords属性的值。它指定区域的x和y坐标。
用法:
- 它返回Area coords属性。
areaObject.coords
- 它用于设置Area coords属性。
areaObject.coords = value
属性值:
- x1,y1,x2,y2:它指定矩形的左上角(x1,y1)和右下角(x2,y2)的坐标。
- x, y, radius:它指定圆的中心坐标(x,y)和半径(半径)。
- x1,y1,x2,y2,..,xn,yn:它指定多边形的坐标。如果第一个和最后一个坐标对不相同,浏览器将添加最后一个坐标对以关闭多边形。
返回值:它返回一个字符串值,该值表示以逗号分隔的坐标列表。
范例1:本示例返回Area coords属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area coords Property
</title>
<body>
<h4> HTML DOM Area coords Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return coords property.
var x = document.getElementById("Geeks").coords;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

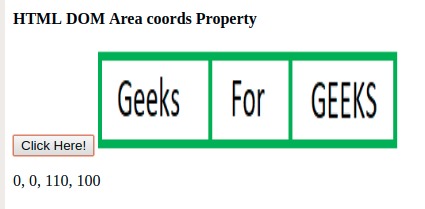
单击按钮后:

范例2:本示例设置Area坐标属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area coords Property
</title>
<body>
<h4> HTML DOM Area coords Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Sets coords property.
var x = document.getElementById("Geeks").coords =
"2, 2, 100, 100";
document.getElementById("GEEK!").innerHTML =
"The coords has been changed to " + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

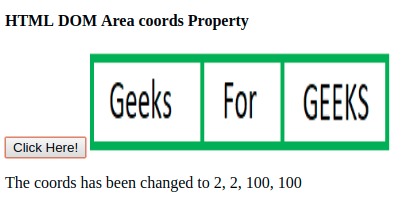
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
- Safari
相关用法
- HTML <area> coords属性用法及代码示例
- HTML coords属性用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area hash用法及代码示例
- HTML Area host用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area protocol用法及代码示例
- HTML Area hostname用法及代码示例
- HTML Area port用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area target用法及代码示例
- HTML Area search用法及代码示例
- HTML Area origin用法及代码示例
- HTML Area username用法及代码示例
- HTML Area password用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area coords Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
