HTML坐标属性用于指定image-map中区域的坐标。它与shape属性一起使用,以指定区域的大小,形状和位置。 (0,0)是左上角的坐标。
用法:
<element coords="value">
属性值:
- x1,y1,x2,y2:它指定矩形的左上角(x1,y1)和右下角(x2,y2)的坐标。
- x, y, radius:它指定圆的中心坐标(x,y)和半径(半径)。
- x1,y1,x2,y2,..,xn,yn:它指定多边形的坐标。如果第一个和最后一个坐标对不相同,浏览器将添加最后一个坐标对以关闭多边形。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML coords Attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>HTML Coords Attribute</h2>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute"
width="300"
height="119"
class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59, 31, 28, 83, 91, 83"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle"
coords="155, 56, 26"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect"
coords="224, 30, 276, 82"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
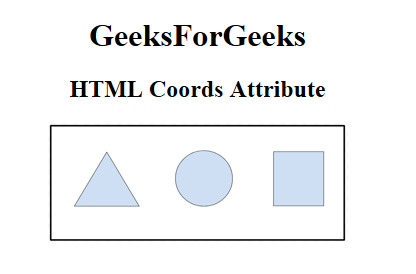
</html>输出:
前:

后:

支持的浏览器:以下列出了HTML coords Attribute支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <area> coords属性用法及代码示例
- HTML Area coords用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | coords Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
