HTML坐標屬性用於指定image-map中區域的坐標。它與shape屬性一起使用,以指定區域的大小,形狀和位置。 (0,0)是左上角的坐標。
用法:
<element coords="value">
屬性值:
- x1,y1,x2,y2:它指定矩形的左上角(x1,y1)和右下角(x2,y2)的坐標。
- x, y, radius:它指定圓的中心坐標(x,y)和半徑(半徑)。
- x1,y1,x2,y2,..,xn,yn:它指定多邊形的坐標。如果第一個和最後一個坐標對不相同,瀏覽器將添加最後一個坐標對以關閉多邊形。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML coords Attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>HTML Coords Attribute</h2>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute"
width="300"
height="119"
class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59, 31, 28, 83, 91, 83"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle">
<area shape="circle"
coords="155, 56, 26"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle">
<area shape="rect"
coords="224, 30, 276, 82"
href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square">
</map>
</body>
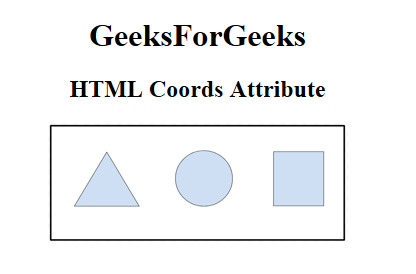
</html>輸出:
前:

後:

支持的瀏覽器:以下列出了HTML coords Attribute支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <area> coords屬性用法及代碼示例
- HTML Area coords用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML required屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | coords Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
