HTML中的DOM Area origin属性用于返回URL的协议,主机名和端口号。这是一个只读属性。
用法:
areaObject.origin
返回值:此方法返回一个String值,表示协议,域名(或IP地址)和端口号。具有“ file://”协议的网址可能会根据浏览器返回不同的值。
例:本示例返回Area原点属性。
<!DOCTYPE html>
<html>
<title>
HTML DOM Area origin Property
</title>
<body>
<h4> HTML DOM Area origin Property </h4>
<button onclick="GFG()">Click Here!
</button>
<map name="Geeks1">
<area id="Geeks"
shape="rect"
coords="0, 0, 110, 100"
alt="Geeks"
href=
https://manaschhabra:manaschhabra499@www.geeksforgeeks.org/
target="_self"
</map>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width="300"
height="100"
alt="Geeksforgeeks"
usemap="#Geeks1">
</br>
<p id="GEEK!"></p>
<script>
function GFG() {
// Return origin property.
var x = document.getElementById("Geeks").origin;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

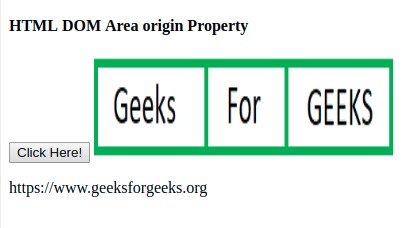
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Anchor origin用法及代码示例
- HTML Location origin用法及代码示例
- HTML Area alt用法及代码示例
- HTML Area protocol用法及代码示例
- HTML Area password用法及代码示例
- HTML Area hostname用法及代码示例
- HTML Area pathname用法及代码示例
- HTML Area hash用法及代码示例
- HTML Area host用法及代码示例
- HTML Area search用法及代码示例
- HTML Area shape用法及代码示例
- HTML Area target用法及代码示例
- HTML Area href用法及代码示例
- HTML Area port用法及代码示例
- HTML Area username用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Area origin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
